- Home
-
Newsletter Footer
Newsletter Footer
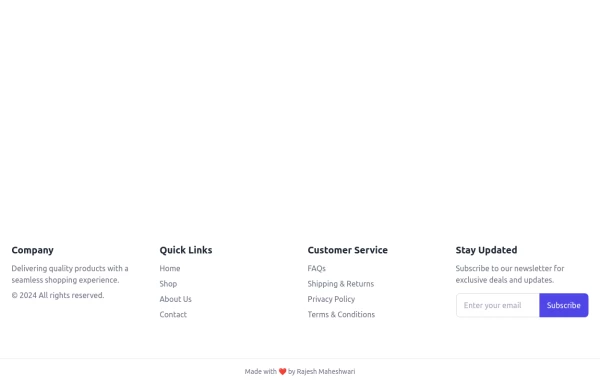
Fully Responsive newsletter footer page
This tailwind example is contributed by AKASH GANDHAR, on 12-Jul-2024. Component is made with Tailwind CSS v3. It is responsive.
Author AKASH GANDHAR
Related Examples
-
Footer
Footer with responsive desing
10 months ago1.2k -
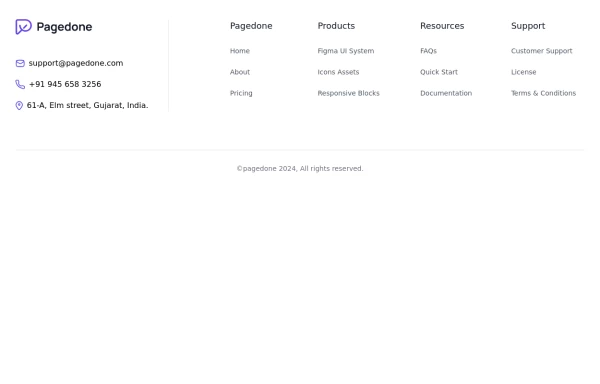
Four columns with address location
You can use this Tailwind Footer example to first show address location of your company with brand logo next to sitemap links.
1 year ago2.5k -
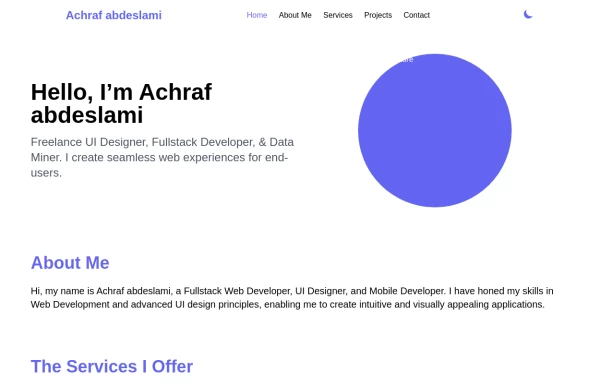
Responsive portfolio with dark mode
responsive and support dark mode .portfolio website
1 year ago3.7k -
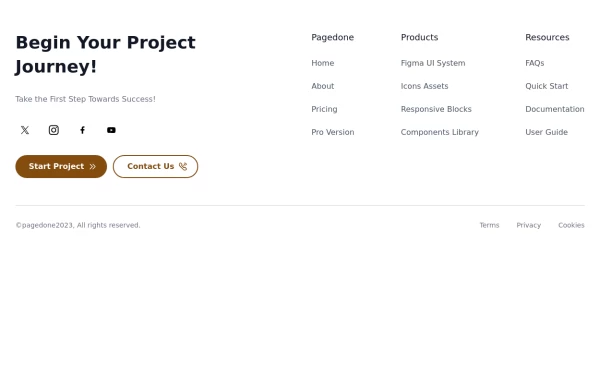
Creative with CTA buttons
Use Below tailwind css footer example with CTA buttons and site links.
1 year ago2.4k -
Animated Website
Welcome to our animated and engaging website built with Tailwind CSS. We provide top-notch web design, development, SEO, and consulting services to help your business grow.
7 months ago1.2k -
Tailwind Footer Template
Following is the Tailwind CSS template for creative footer with contact information like address, email, phone number and a newsletter with social icons and site links.
1 year ago3k -
Simple tailwind footer
Simple tailwind footer with newsletter
3 years ago10.3k -
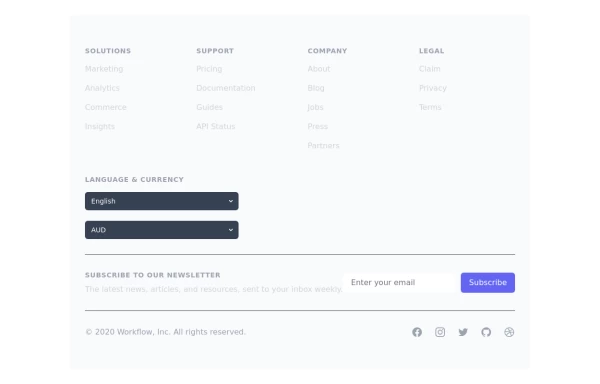
Crafting a Responsive Footer with TypeScript, and Tailwind CSS
This is a well-structured and comprehensive footer section that uses Tailwind CSS for styling and layout. Here’s a brief explanation of what each part does: Footer Container (<footer class="bg-gray-800">): The footer is wrapped in a <footer> element with a dark background using the bg-gray-800 class. The aria-labelledby="footer-heading" attribute is used for accessibility, linking the <footer> to the invisible heading (<h2 id="footer-heading" class="sr-only">Footer</h2>). Main Content Area: The content inside the footer is centered and spaced using utility classes like max-w-7xl mx-auto py-12 px-4 sm:px-6 lg:py-16 lg:px-8. Footer Sections: The footer is divided into several sections using grid layouts (xl:grid xl:grid-cols-5 xl:gap-8), which organize content into columns. Each section (Solutions, Support, Company, Legal) contains a heading with a list of links. These links are styled with Tailwind classes for consistent spacing and hover effects (text-base text-gray-300 hover:text-white). Language & Currency Selector: This section provides dropdowns for selecting language and currency. Tailwind's form utilities (@tailwindcss/forms plugin) are used to style the select elements. Newsletter Subscription Form: A subscription form is provided with an email input and a submit button. The form is styled to be responsive, with focus states for accessibility (focus:ring-2 focus:ring-offset-2). Social Media Links: Social media icons (Facebook, Instagram, etc.) are included, each wrapped in a link with hover effects. Icons are created using SVGs, which are scalable and look sharp at any size. Final Section: The footer concludes with another grid layout, ensuring spacing and alignment for different screen sizes. Customization Tips: Colors: You can easily customize the colors using Tailwind's utility classes (e.g., bg-gray-800, text-gray-400) to match your design. Icons: Replace SVGs with the appropriate icons for your needs. You might use a different icon set or add more icons. Responsive Design: Tailwind's utility classes like sm:, md:, lg:, xl: ensure that the footer is responsive across devices. Adjust the layout or padding if needed. Additional Considerations: SEO: Ensure the links in the footer point to meaningful pages to improve SEO. Accessibility: Consider adding aria-labels to the form elements and social media links to enhance accessibility further. This footer is ready to be integrated into a Tailwind CSS-powered project, offering both aesthetic appeal and functional utility.
1 year ago3k -
2 years ago5.2k
-
e-commerce website landing page template with Tailwind CSS.
A clean, responsive e-commerce & blog template built with Tailwind CSS. Features light/dark mode, dynamic featured posts, hero, CTA, and SEO-ready sections.
2 weeks ago252 -
Basic footer
Basic footer with subscribe to the newsletter section
3 years ago9.7k -
canvas fully covers
canvas fully covers
8 months ago817
Explore components by Tags
Didn't find component you were looking for?
Search from 3000+ components