- Home
-
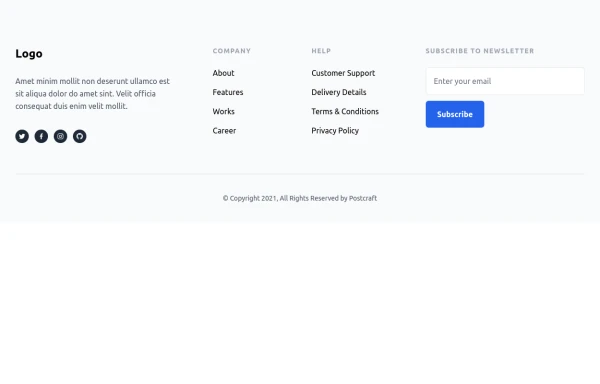
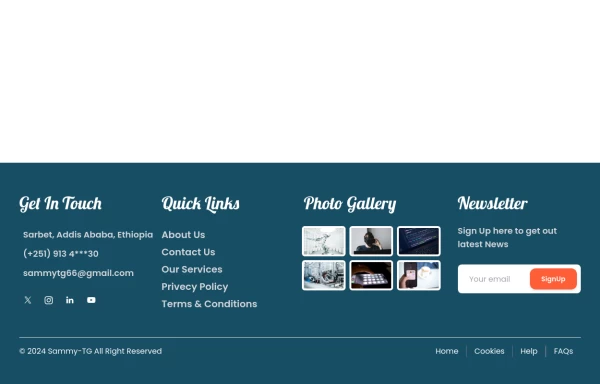
Five columns with subscribe button
Five columns with subscribe button
This example of tailwind css footer can be used if you want five columns in your footer with brand logo, sitemap links, description and social media account with additional subscibe button to connect with your website.
This tailwind example is contributed by Pagedone, on 02-May-2024. Component is made with Tailwind CSS v3. It is responsive.
Author Pagedone
Related Examples
-
footer
footer
9 months ago1.9k -
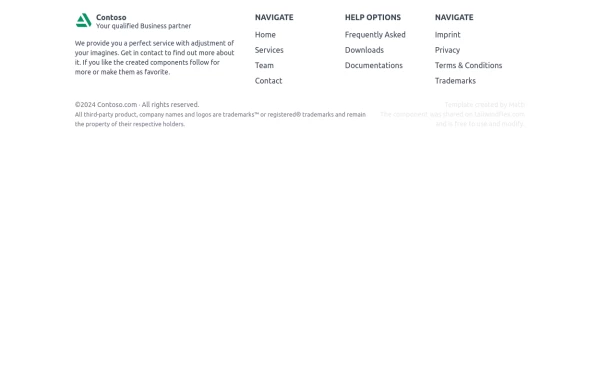
footer
Footer with contact info, navigation, account links, and social media icons.
1 year ago3.2k -
3 years ago16.4k
-
10 months ago1.1k
-
7 months ago510
-
3 years ago11.7k
-
Tailwind Footer with dark version
This example can be used if you are looking for four column footer in dark version with sitemap links, brand logo, and social media accounts.
1 year ago3.6k -
1 year ago2k
-
3 years ago16k
-
Responsive eCommerce Footer Component with Tailwind CSS
A modern, fully responsive eCommerce footer component built with Tailwind CSS. It includes multiple sections like company info, account links, help center, categories, social media icons, payment methods, and app download buttons. Optimized for seamless mobile and desktop experiences, making it perfect for any online store or business website.
11 months ago1.2k -
Horizontal footer with dark version
Use this example for simple horizontal layout of footer in dark version with brand logo, sitemap links and social media accounts.
1 year ago3.4k -
Footer
A simple footer with link adjustment for smartphones
1 year ago1.4k
Explore components by Tags
Didn't find component you were looking for?
Search from 3000+ components