- Home
-
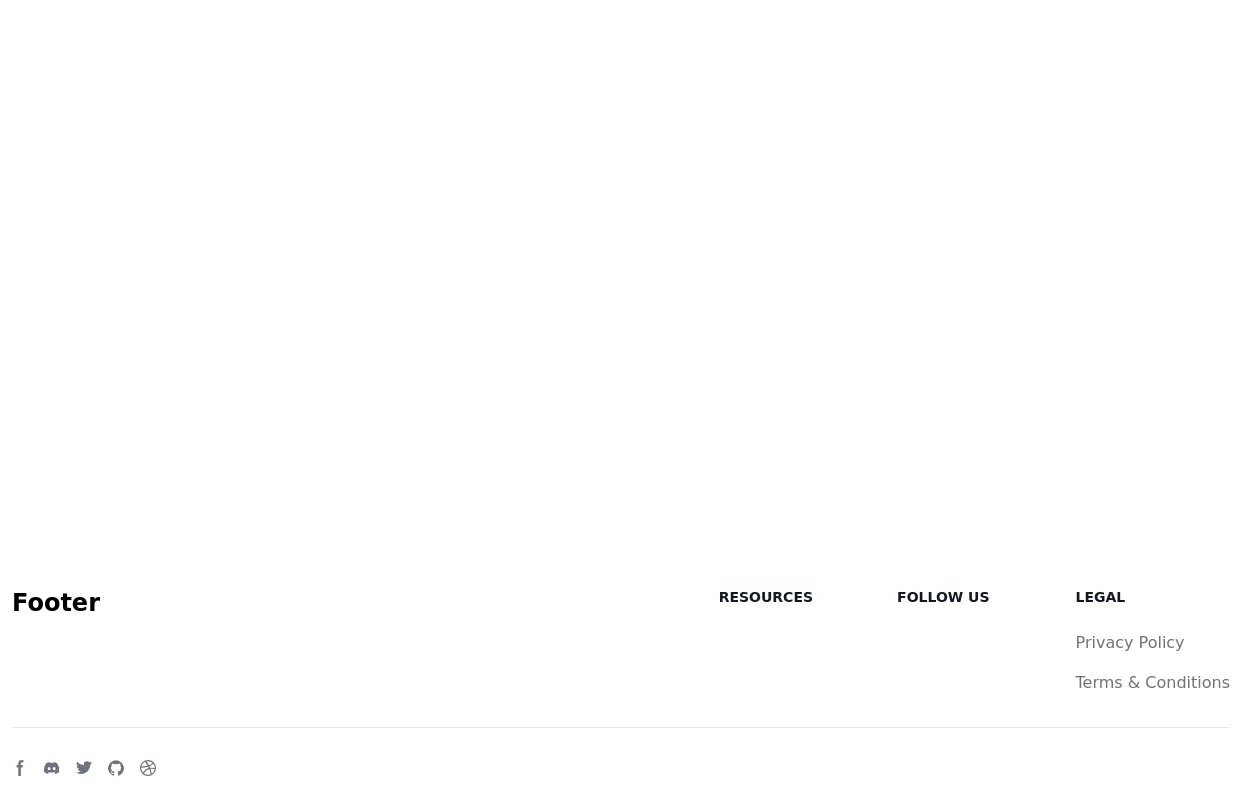
Dark Footer with newsletter
Dark Footer with newsletter
Use Following Footer for dark vsersion of your website with newsletter, social icons and site links.
This tailwind example is contributed by Pagedone, on 02-May-2024. Component is made with Tailwind CSS v3. It is responsive.
Author Pagedone
Related Examples
-
1 year ago5.1k
-
2 years ago9.9k
-
portifolio
skills
6 months ago604 -
3 years ago15.8k
-
Website Pricing List Card Component
Website Pricing List Card Component with Package Names: Basic Package → Starter Website Premium Package → Business Website Professional Package → E-Commerce Solution Pricing Structure: Increased prices significantly to reflect web development services one-time payment model FAQ Content.
7 months ago1.2k -
1 year ago3k
-
Horizontal footer with dark version
Use this example for simple horizontal layout of footer in dark version with brand logo, sitemap links and social media accounts.
1 year ago3.1k -
2 years ago14.6k
-
Horizontal footer
Use this horizontal footer tailwind css example if you want horizontal footer layout side by side, which includes sitemap links, brand logo and social media accounts.
1 year ago2.9k -
8 months ago1k
-
Tailwind Footer with dark version
This example can be used if you are looking for four column footer in dark version with sitemap links, brand logo, and social media accounts.
1 year ago3.4k -
admin panel UI
Premium Admin Panel Pack including sidebar navigation, top navbar, dashboard cards, user tables, quick actions, profile section, and footer. Fully responsive with modern clean design using Tailwind CSS.
5 months ago1.4k
Explore components by Tags
Didn't find component you were looking for?
Search from 3000+ components