- Home
-
Multi Range Slider
Multi Range Slider
Adjust the sliders to set your preferred price range. The left slider sets the minimum price, and the right slider sets the maximum price. The selected range is displayed below the sliders in real-time, allowing you to easily filter products within your budget.
This tailwind example is contributed by SHARIFUL ISLAM, on 16-Feb-2025. Component is made with Tailwind CSS v3. It is responsive.
Author SHARIFUL ISLAM
Related Examples
-
3 years ago14.2k
-
Range slider
Range slider with upper limit and lower limit.
3 years ago12.2k -
2 years ago15.5k
-
3 years ago14.8k
-
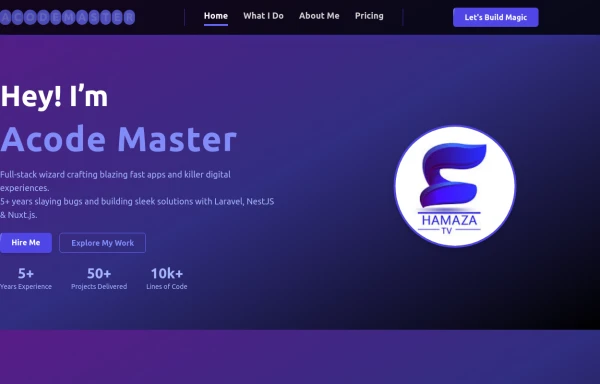
Next-Gen Hero Section – Tailwind CSS Component
A stunning, futuristic Hero Section built with Tailwind CSS, designed to capture user attention with glowing animations, smooth gradients, and bold typography. Perfect for modern web apps, education platforms like EduForce, landing pages, or portfolios. This component is responsive, interactive, and visually unique — not commonly found in typical UI libraries.
8 months ago1k -
Next-Gen Hero Section – Tailwind CSS Component
A stunning, futuristic Hero Section built with Tailwind CSS, designed to capture user attention with glowing animations, smooth gradients, and bold typography. Perfect for modern web apps, education platforms like EduForce, landing pages, or portfolios. This component is responsive, interactive, and visually unique — not commonly found in typical UI libraries.
8 months ago1.2k -
2 years ago4.2k
-
3 years ago11.9k
-
File Upload
Image or file upload card
1 year ago3.5k -
slide
slide
2 months ago199 -
Review popup form with toggle and stars
Review popup form with toggle and stars
9 months ago805
Explore components by Tags
Didn't find component you were looking for?
Search from 3000+ components