- Home
-
Track Your Order
Track Your Order
Track Your Order
This tailwind example is contributed by Tanvir Hasan Bappy (Tanvir), on 29-Mar-2025. Component is made with Tailwind CSS v3. It is responsive.
Author Tanvir Hasan Bappy (Tanvir)
Related Examples
-
Upvote downvote buttons [alpine]
upvote and downvote buttons made as working version in alpine.js
2 years ago8.8k -
Animated bento box.
A Coastal UI component (coastalui.com). This can be used as part of a bento box, great for showing connectivity between context, could be used beyond just showing tech stacks.
8 months ago1.2k -
2 years ago25.2k
-
5 months ago413
-
Todo List with Dark theme
Todo List with Dark theme
5 months ago750 -
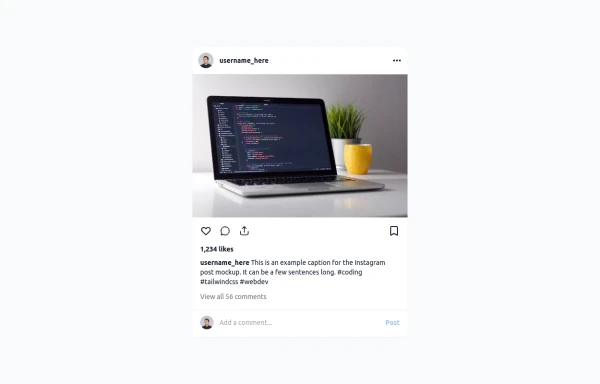
Instagram Post UI Mockup
A static HTML and Tailwind CSS component that visually replicates the user interface of an Instagram post. This mockup includes the post header (avatar, username, options), image area, action buttons (like, comment, share, save), like count, caption, and comment section. It features responsive constraints and supports both light and dark mode, closely mimicking the look and feel of the actual Instagram app. Ideal for UI prototyping, style guides, or frontend development practice.
7 months ago963 -
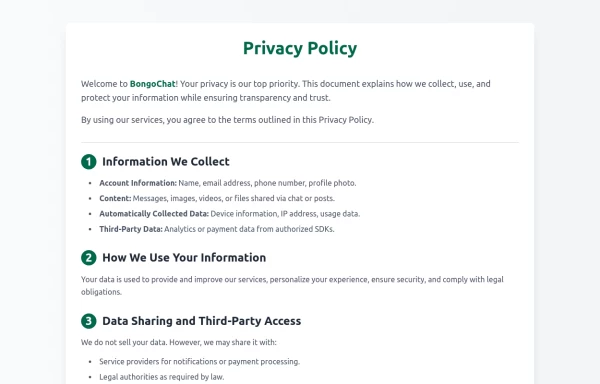
Privacy Policy
Privacy Policy
11 months ago1.1k -
Interactive Multi-Method Donation Section
Overview: A high-trust, conversion-oriented fundraising section styled in the project's signature Navy Blue theme. It provides users with flexible payment options, ranging from one-click fixed amounts to manual bank transfers and cryptocurrency donations. Key Features: Smart Amount Logic: Includes a JavaScript-powered selector where users can choose a preset amount ($10, $25, $50) or type a custom value. The interface automatically toggles states (deselecting buttons when typing, and vice-versa) to prevent user error. Payment Methods: Quick Card/Checkout: Primary call-to-action column. Bank Transfer: A clean card displaying account details with a "Copy to Clipboard" utility. Crypto (Bitcoin): A specialized dark-themed card featuring a placeholder QR code and wallet address copying functionality. Trust Signals: Includes security iconography (lock, shield) and reassuring copy to boost donor confidence. Visual Hierarchy: Uses a 7/5 grid split to prioritize the immediate donation action while keeping manual payment methods accessible but secondary. Tech Stack: Framework: Tailwind CSS. Icons: Ionicons. Scripting: Vanilla JavaScript (for amount toggling and clipboard copying functions). Fonts: DM Serif Display (Headings) + Inter (Body). Usage: Ideal for the "Support Us" page or a dedicated campaign landing page. The script tag included at the bottom handles all the interactivity (button selection and text copying) without needing external libraries.
4 days ago22 -
chart
to chart on your family and
5 months ago523 -
Tailwind CSS Navbar
Logo on the left. Main menu with a mega menu under "Services". Responsive design with a hamburger menu for mobile devices. Mega menu appears on hover for desktop and toggles on click for mobile.
5 months ago759 -
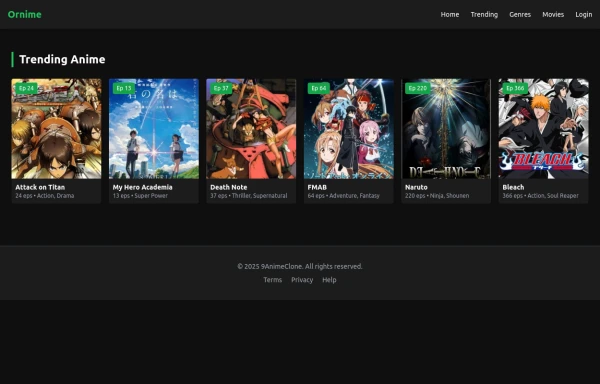
Solo leveling 2
Animation & movie field,videos,games.
6 months ago546 -
Custom Audio Player
🎧 Custom Audio Player (HTML, Tailwind CSS & Alpine.js) A modern, responsive custom audio player built with Tailwind CSS and Alpine.js, designed for a smooth user experience and elegant visuals in both light and dark mode. ✨ Features: 🎵 Play, pause, and mute/unmute controls 📈 Interactive progress bar with seek functionality 🔊 Dynamic volume slider with live preview 🖼️ Album art and track details display ⌨️ Keyboard support — toggle play/pause with the spacebar 🌓 Fully responsive and dark-mode compatible This player uses minimal JavaScript, relying on Alpine.js for reactivity, and can be easily customized or integrated into any web project. Perfect for portfolios, podcasts, or music web apps.
1 month ago311
Explore components by Tags
Didn't find component you were looking for?
Search from 3000+ components