- Home
-
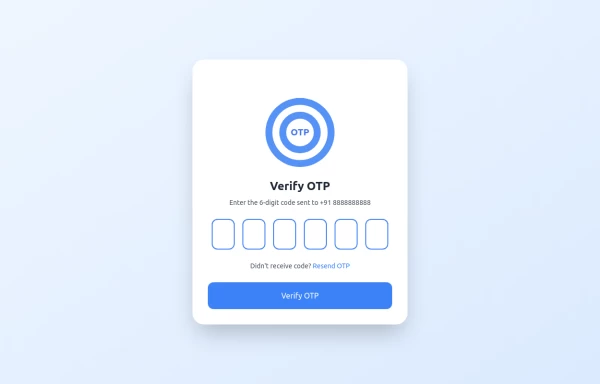
OTP Verification Page
OTP Verification Page
A responsive and interactive OTP verification page built with Tailwind CSS. The page features a gradient background, hover effects, and animations to enhance user experience. It includes input fields for the OTP, a resend OTP link, and a verify button. The design is optimized for both light and dark modes.
This tailwind example is contributed by Mohit Prajapat, on 09-Apr-2025. Component is made with Tailwind CSS v3. It is responsive. It supports dark mode. similar terms for this example are Register, Sign in
Author Mohit Prajapat
Related Examples
-
authentication form terminal
authentication form with zsh on mac terminal looks
1 year ago2.7k -
1 year ago2.1k
-
OTP Verification Page
A responsive and interactive OTP verification page built with Tailwind CSS. The page features a gradient background, hover effects, and animations to enhance user experience. It includes input fields for the OTP, a resend OTP link, and a verify button. The design is optimized for both light and dark modes.
11 months ago1.9k -
Simple Login & Register Page
Login and Register Page using Tailwind, Alpine JS, and Fontawesome
10 months ago2.8k -
Hacker terminal #fake
hacker terminal tailwind css
7 months ago931 -
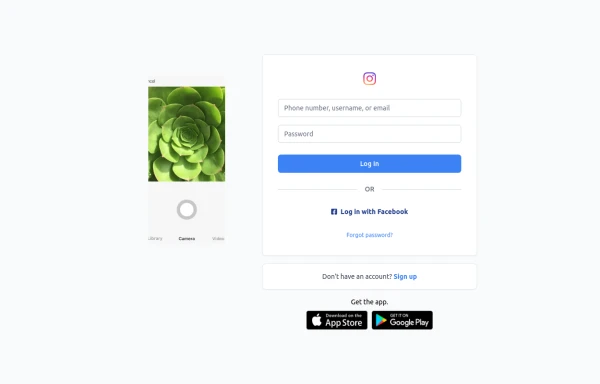
Best Log In page ever
Instagram look like but not copy right 🤗,best login and sign and even for many others
7 months ago759 -
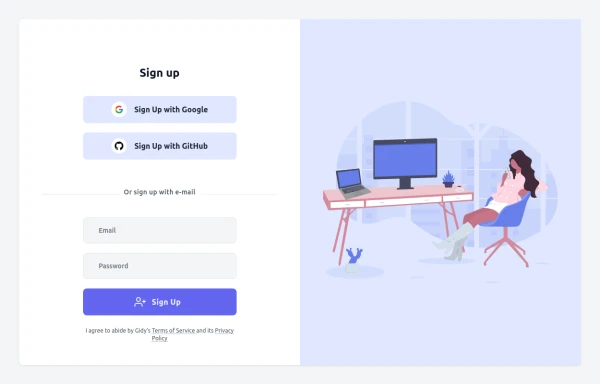
Sign up
sign up page
7 months ago1.3k -
Forgot password?
you can change password an time
6 months ago549 -
5 months ago1.1k
-
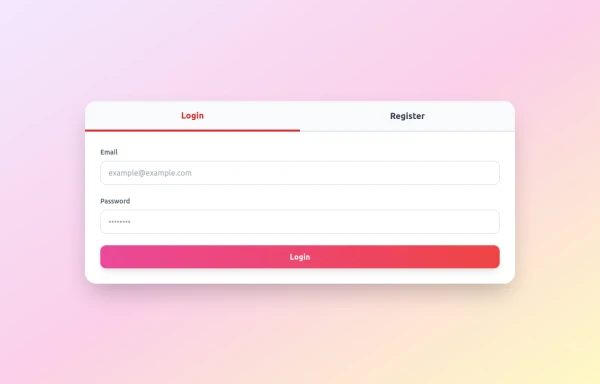
Login / Register Form
Tailwind CSS styling only – no frameworks required Smooth tab switch with JavaScript Fully responsive for mobile and desktop Clean, modern form design with interactive elements
5 months ago980 -
5 months ago521
-
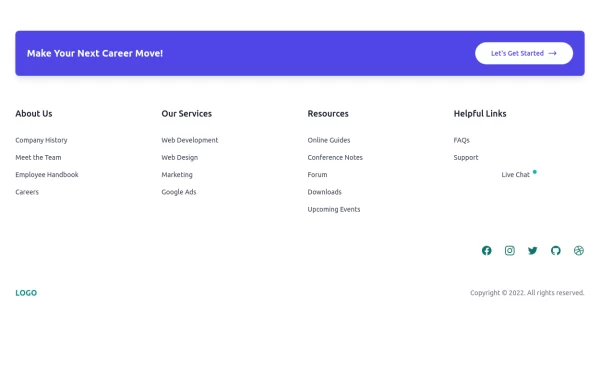
Clean & Responsive Footer Design with Tailwind CSS With CTA Button
modern and responsive footer built with Tailwind CSS to enhance website navigation, accessibility, and user experience. Featuring quick links, social media icons, copyright info, and a sleek layout, this SEO-friendly footer improves engagement and usability across all devices. Perfect for portfolios, business websites, and eCommerce stores!
9 months ago676
Explore components by Tags
Didn't find component you were looking for?
Search from 3000+ components