- Home
-
Privacy policy page template
Privacy policy page template
This tailwind example is contributed by Anonymous, on 15-May-2024. Component is made with Tailwind CSS v3. It is responsive. It supports dark mode.
Author Anonymous
Related Examples
-
Maintenance page template
The site is under maintenance placeholder page
2 years ago10.5k -
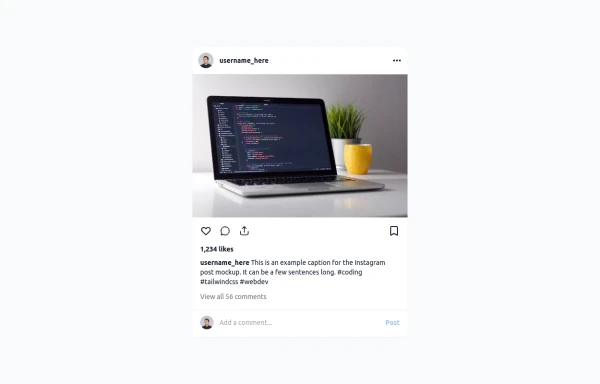
Instagram Post UI Mockup
A static HTML and Tailwind CSS component that visually replicates the user interface of an Instagram post. This mockup includes the post header (avatar, username, options), image area, action buttons (like, comment, share, save), like count, caption, and comment section. It features responsive constraints and supports both light and dark mode, closely mimicking the look and feel of the actual Instagram app. Ideal for UI prototyping, style guides, or frontend development practice.
9 months ago1.2k -
6 months ago557
-
TASK FAILED SUCCESSFULLY
TradingGoose Ep2 MockUp
4 months ago245 -
color blur
blur
11 months ago1.6k -
Free SEO Audit & Analysis Tool
Instant SEO analysis of your website. Check 50+ ranking factors including on-page SEO, technical issues, and mobile performance.
2 months ago100 -
Linear infinite brand scrolling with hover effect
Beautiful lineat brand scrolling partner with hover effect
1 year ago2.5k -
OTP Verification Page
A responsive and interactive OTP verification page built with Tailwind CSS. The page features a gradient background, hover effects, and animations to enhance user experience. It includes input fields for the OTP, a resend OTP link, and a verify button. The design is optimized for both light and dark modes.
9 months ago686 -
3 months ago551
-
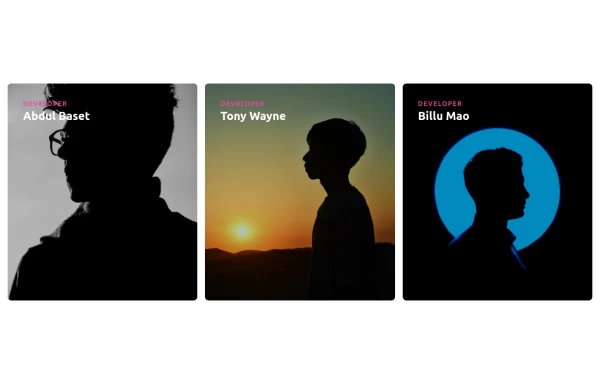
Responsive Cards with Hover Text Reveal Animation - Built with Tailwind CSS
nhance your website with these sleek, responsive cards designed using Tailwind CSS! Featuring a stylish hover animation, the text smoothly reveals when you hover over the card, adding a dynamic touch to your user interface. Perfect for portfolios, team profiles, or project showcases, this design adapts seamlessly to all screen sizes.
9 months ago1.6k -
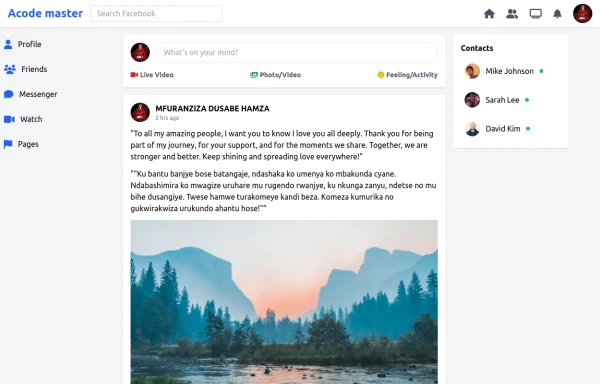
SocialSphere: A Full-Stack Social Media Platform
SocialSphere is a full-stack social media platform inspired by Facebook, built using HTML CSS
8 months ago840 -
2 months ago201
Explore components by Tags
Didn't find component you were looking for?
Search from 3000+ components