- Home
-
Gold Premium Button
Gold Premium Button
🪙 Glowing Premium BIP Gold Button in pue Tailwind CSS
This tailwind example is contributed by Arnav K, on 23-Jan-2024. Component is made with Tailwind CSS v3. It is responsive. It supports dark mode.
Author Arnav K
Related Examples
-
2 years ago12.9k
-
2 years ago13.3k
-
1 year ago2.5k
-
3 years ago12.7k
-
Color Changing Gradient Button
Color Changing Gradient Button
1 year ago3.5k -
1 year ago2.7k
-
2 years ago14.6k
-
2 years ago17.5k
-
Primary Button
Elegant button
3 years ago11.8k -
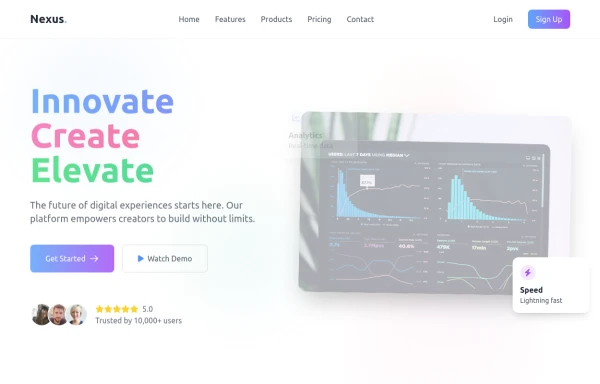
Modern page
hero page by salvator
8 months ago1.2k -
3 years ago11.1k
-
2 years ago12.7k
Explore components by Tags
Didn't find component you were looking for?
Search from 3000+ components