- Home
-
Switch tabs button
Switch tabs button
This tailwind example is contributed by gmer33, on 15-Mar-2023. Component is made with Tailwind CSS v3. It is responsive. It supports dark mode.

Author gmer33
Related Examples
-
3 years ago17.5k
-
3 years ago17.4k
-
2 years ago15k
-
Hamburger menu button with open/close animation
Open and close animation onclick requires alpineJs
3 years ago19.8k -
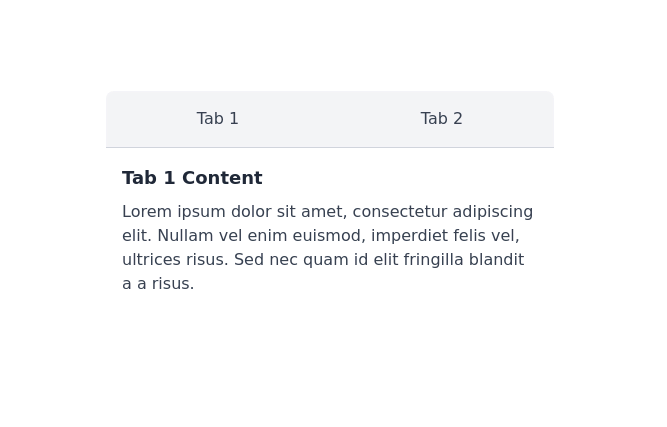
Tab Switch
tab-switching example with tailwind and vanilla JS
2 years ago7.7k -
3 years ago13.3k
-
Tab Menu
Tab menu
1 year ago6.4k -
Google login/signup button
Styled button designed for users to log in or authenticate using their Google account. The button features a Google logo (represented by an SVG image) on the left and the text "Login with Google" on the right.
2 years ago40.1k -
2 years ago15.8k
-
2 years ago14.5k
-
2 years ago9.9k
-
Underline Hover Effect
Hover effect using after and before pseudo elements.
1 year ago9.2k -
2 years ago19.3k
-
Button group
Add active class to clicked button using JavaScript
3 years ago10.6k -
Background Gradient Button with Hover Effects
The button designed with a gradient background that transitions smoothly between three colors
2 years ago8k -
Toggle Switch
Toggle switch for dark mode
2 years ago17k
Explore components by Tags
Didn't find component you were looking for?
Search from 3000+ components