- Home
-
Button group
Button group
Add active class to clicked button using JavaScript
This tailwind example is contributed by TailwindFlex, on 24-Sep-2022. Component is made with Tailwind CSS v3. It is responsive.
Author TailwindFlex
Related Examples
-
2 years ago15.9k
-
Dark mode toggle button
Switch to dark mode without any hassle with this simple JavaScript hack. Sun night button
2 years ago21.3k -
2 years ago16.4k
-
Hamburger menu button with open/close animation
Open and close animation onclick requires alpineJs
3 years ago19.9k -
Toggle Switch
Toggle switch for dark mode
2 years ago17.1k -
Interactive Toggle Switch with Smooth Animation
A stylish toggle switch component built with Tailwind CSS and enhanced with minimal JavaScript. This toggle switch features smooth color transitions, dynamic text ("ON/OFF"), and a moving indicator ball, providing a visually appealing and functional design. Ideal for modern web interfaces where toggling functionality is required. Easily customizable for various use cases.
11 months ago1.7k -
1 year ago1.9k
-
3 years ago10.8k
-
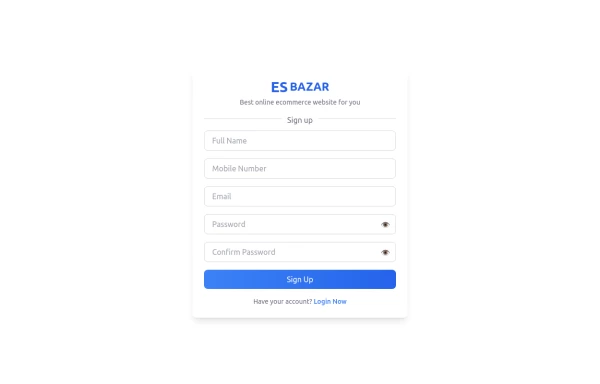
Responsive Sign-Up Form with TailwindCSS
Create a visually appealing and fully responsive sign-up form using TailwindCSS. This form includes input fields for full name, mobile number, email, password, and confirm password, along with a gradient sign-up button. Designed with simplicity and flexibility, it is perfect for modern web applications and easy to integrate into any project.
11 months ago1.5k -
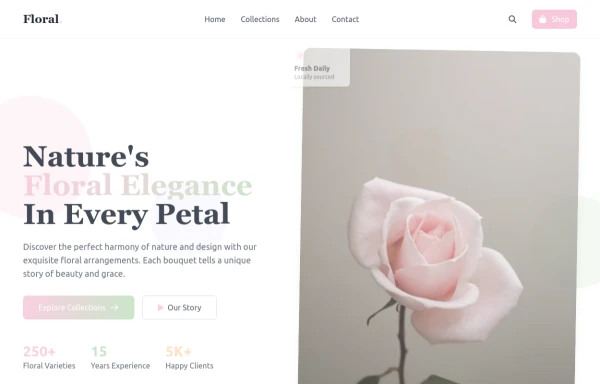
flower
by salvator
8 months ago1.1k -
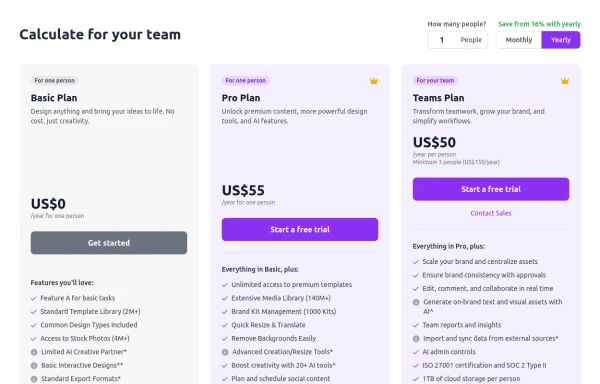
Configurable 3-Tier Responsive Pricing Table
A modern, responsive pricing table component inspired by SaaS layouts, built with HTML and Tailwind CSS. Features three distinct pricing tiers displayed in cards, stacking vertically on smaller screens and transitioning to a 3-column grid on large screens (lg breakpoint). Includes interactive top controls for selecting the number of users and toggling between monthly/yearly billing cycles. Each card uses placeholder content for icons, titles, descriptions, features (with checkmarks/info icons), and distinct call-to-action buttons, making it easily adaptable. Styled with subtle background colors and clear typography for excellent readability.
9 months ago707 -
Button With Loader
Tailwind Loader
1 year ago2.9k
Explore components by Tags
Didn't find component you were looking for?
Search from 3000+ components