- Home
-
Hero section in react js
Hero section in react js
hero portfolio section in react js
This tailwind example is contributed by SAI BENDE, on 14-Apr-2024. Component is made with Tailwind CSS v3. It is responsive. It supports dark mode.
Author SAI BENDE
Related Examples
-
2 years ago11.7k
-
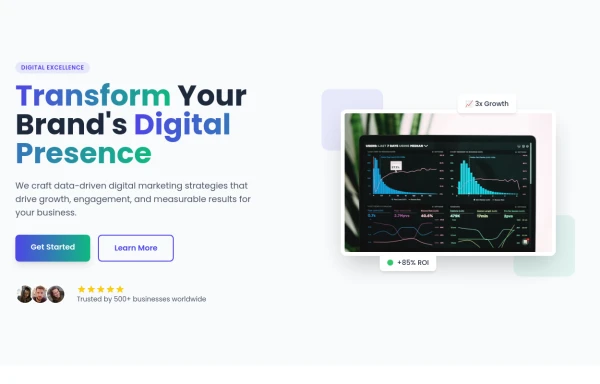
Hero Section
Modern Gradient Color Scheme - Uses a professional purple-to-teal gradient for visual appeal Animated Elements: Floating decorative circles with subtle animation Fade-in effect for the main illustration Pulsing status indicator Engaging Typography: Gradient text for key phrases Responsive font sizing Clean Poppins font family Social Proof Elements: Client avatars Star ratings Trust indicators ("Trusted by 500+ businesses") Call-to-Action Buttons: Primary gradient button Secondary outlined button Hover effects and transitions Visual Hierarchy: Clear headline with emphasis on transformation Supporting subheading Balanced layout with image Performance Indicators: ROI badge Growth metric badge Responsive Design: Works on mobile and desktop Grid layout that adapts to screen size
6 months ago863 -
Responsive Hero Section with Typewriter Effect
A modern hero section featuring a typewriter animation effect, social media links, and responsive design. Includes a user avatar placeholder and a clean dark gradient background. Built with Tailwind CSS and Font Awesome icons. Perfect for personal portfolio websites.
9 months ago540 -
3 weeks ago55
-
hero page
by salvator
7 months ago1.6k -
dreams
hero page by salvator
7 months ago924 -
Free SEO Audit & Analysis Tool
Instant SEO analysis of your website. Check 50+ ranking factors including on-page SEO, technical issues, and mobile performance.
2 months ago96 -
9 months ago1k
-
Hero $ Navigation
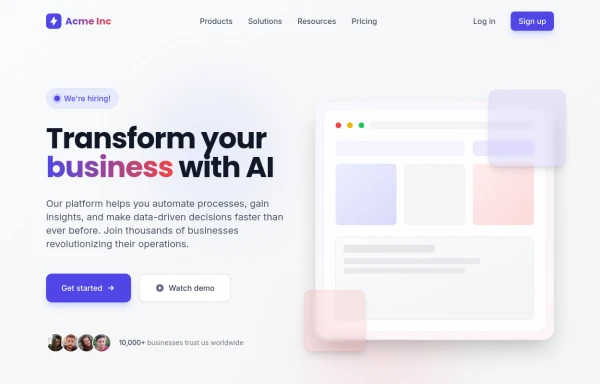
This is a modern, AI-focused landing page for a company called NEURALCORE that offers enterprise-grade AI solutions.
7 months ago1.1k -
GreenLeaf
Transform Your Garden
7 months ago1.1k -
Tool Box
by salvator
7 months ago1.1k -
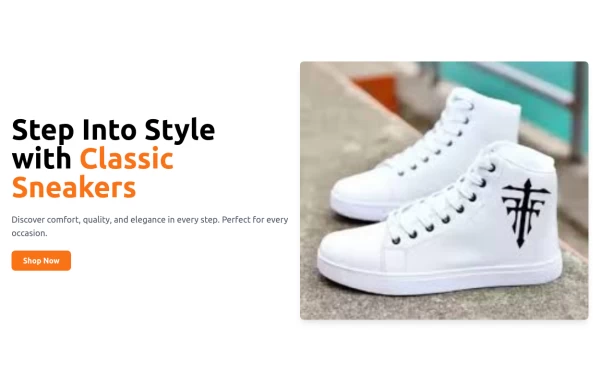
Hero section with large image
Hero section with large image
1 year ago4.4k
Explore components by Tags
Didn't find component you were looking for?
Search from 3000+ components