- Home
-
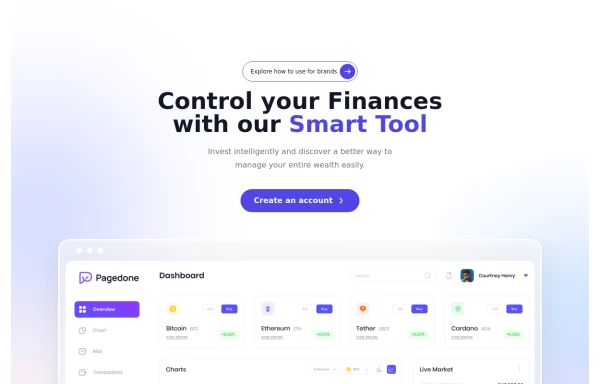
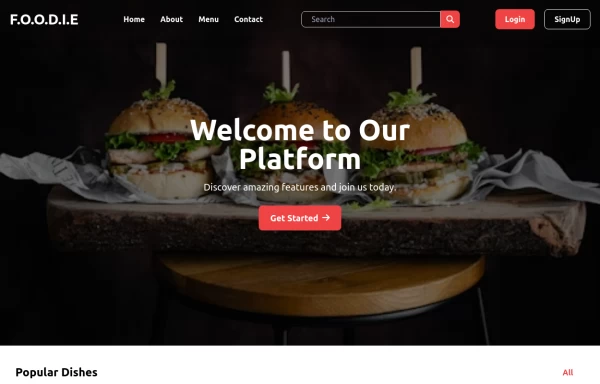
Hero section with large image
Hero section with large image
Hero section with large image
This tailwind example is contributed by Emdadul Islam, on 04-Jun-2024. Component is made with Tailwind CSS v3. It is responsive. It supports dark mode.
Author Emdadul Islam
Related Examples
-
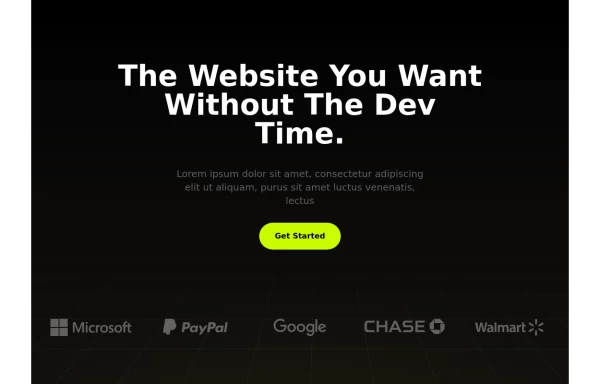
Welcome banner for developers portfolio
A hero section welcoming visitors to a portfolio or website. It features a large, visually appealing title and an image.
2 years ago10.5k -
Modern SAAS Hero Section
A 2-column responsive hero section for modern SAAS APP
1 year ago4.9k -
Premium SAAS HERO Section
A hero section for your SAAS application
1 year ago2.9k -
Modern SAAS HERO Section
A hero section for your SAAS application
1 year ago2.7k -
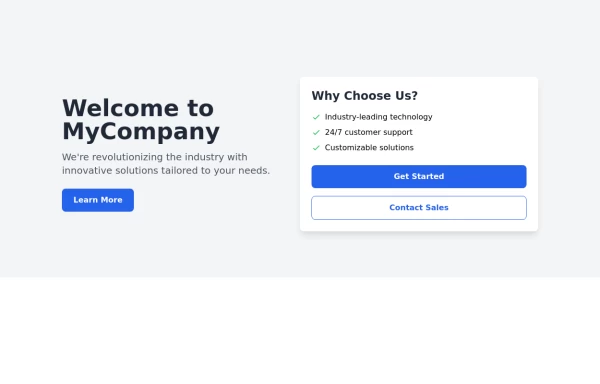
Responsive Hero Section
Key features of this hero section: 1. Responsive layout: Uses a column layout on mobile and switches to a row layout on medium screens and larger. 2. Left side: - Company name as a large heading - Brief description - "Learn More" button 3. Right side: - "Why Choose Us?" section with bullet points - Two call-to-action buttons: "Get Started" and "Contact Sales" 4. Styling: - Uses Tailwind's utility classes for responsive design, colors, spacing, and typography - Incorporates a shadow and rounded corners for the right-side content box - Includes hover effects on buttons for better interactivity This hero section will be fully responsive: - On mobile devices, it will stack vertically with the company info on top and the details below. - On larger screens, it will display in a two-column layout. The use of Tailwind CSS classes ensures that the design is consistent and easily adjustable. You can further customize the colors, fonts, and spacing to match your brand's specific design guidelines. Would you like me to explain any part of this code or make any adjustments?
1 year ago2.6k -
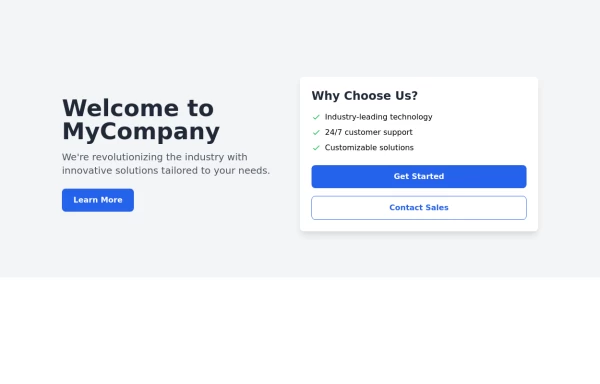
Responsive Hero Section
Key features of this hero section: 1. Responsive layout: Uses a column layout on mobile and switches to a row layout on medium screens and larger. 2. Left side: - Company name as a large heading - Brief description - "Learn More" button 3. Right side: - "Why Choose Us?" section with bullet points - Two call-to-action buttons: "Get Started" and "Contact Sales" 4. Styling: - Uses Tailwind's utility classes for responsive design, colors, spacing, and typography - Incorporates a shadow and rounded corners for the right-side content box - Includes hover effects on buttons for better interactivity This hero section will be fully responsive: - On mobile devices, it will stack vertically with the company info on top and the details below. - On larger screens, it will display in a two-column layout. The use of Tailwind CSS classes ensures that the design is consistent and easily adjustable. You can further customize the colors, fonts, and spacing to match your brand's specific design guidelines. Would you like me to explain any part of this code or make any adjustments?
1 year ago2k -
Modern Responsive Footer with Tailwind CSS
This sleek and modern responsive footer is built using HTML and Tailwind CSS. It features three sections: brand information, useful links, and social media icons. The footer includes smooth hover effects, subtle fade-in animations, and a fully responsive design that adapts seamlessly to different screen sizes. Perfect for websites looking for a professional and stylish footer section.
11 months ago1.9k -
11 months ago1.1k
-
11 months ago1.7k
-
3d Box
Let's build a 3d world empowered by Orgin Dreams.these are 3d objects
8 months ago683 -
8 months ago1.2k
-
1 month ago102
Explore components by Tags
Didn't find component you were looking for?
Search from 3000+ components