- Home
-
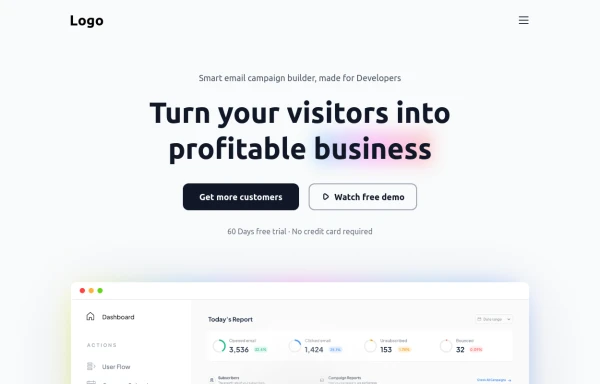
Hero w/ navbar
Hero w/ navbar
the modern and clean hero section
This tailwind example is contributed by Carla Hoffman, on 01-Mar-2024. Component is made with Tailwind CSS v3. It is responsive.
Author Carla Hoffman
Related Examples
-
Responsive navbar
navbar with the dropdown on mobile devices
3 years ago38k -
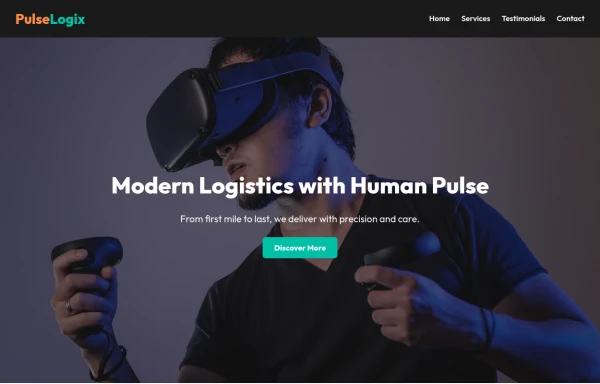
Flour mill website landing page template
flour mill and services template website which comprise of many sections like about us, featured products, why us, visit us
1 year ago14.7k -
tinderclone By omerlinks
tinderclone By omerlinks
3 weeks ago43 -
7 months ago537
-
1 year ago7k
-
Tailwind css navigation header
Tailwind css navigation header
1 year ago2.6k -
1 year ago2.4k
-
3 years ago11.8k
-
7 months ago978
-
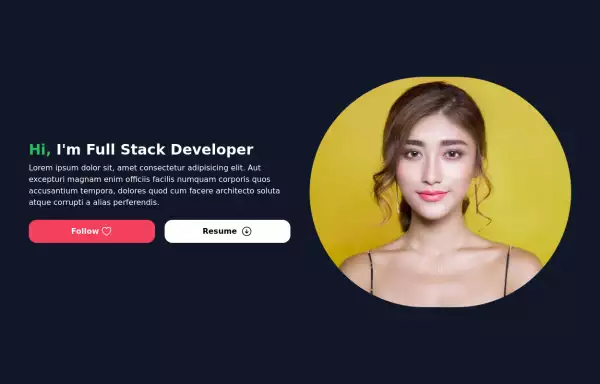
hero page
by salvator
8 months ago1.7k -
1 month ago98
-
Minimalistic Hero Section with Radial Gradient for E-Commerce
This hero section features a modern radial gradient background where the center remains white and fades into a soft blue at the edges. Designed for an e-commerce website, it provides a clean, elegant, and visually appealing layout with a bold headline, a call-to-action button, and a seamless user experience. The responsive design ensures a great appearance on all screen sizes.
11 months ago1.6k
Explore components by Tags
Didn't find component you were looking for?
Search from 3000+ components