- Home
-
Page 3
76+ Free Animation examples in Tailwind CSS
Similar terms: Transitions
-
10 months ago1.4k
-
-
9 months ago1.4k
-
Spinner
The Spinner is a simple and visually appealing component that indicates ongoing processes like loading or data fetching. It's a great way to improve user engagement and reduce frustration during wait times. Different styles and animations (circular, dots, pulsating). Customizable size, color, and speed. Easy to integrate with loading states in any app. Lightweight and responsive.
9 months ago1.8k -
9 months ago1.7k
-
Loading dots
Black Loading dots
9 months ago1.7k -
Animated Profile Card
Animated profile card with profile completion circle
9 months ago1.3k -
Animated Info Card
Animated info card
9 months ago1.2k -
9 months ago2.6k
-
ForK blocks animations
ForK blocks animations
9 months ago1.5k -
Ripple Button
Ripple Button is an interactive button component with a ripple animation that responds to user clicks
8 months ago1k -
8 months ago1k
-
8 months ago1.1k
-
Modern Responsive Footer with Tailwind CSS
This sleek and modern responsive footer is built using HTML and Tailwind CSS. It features three sections: brand information, useful links, and social media icons. The footer includes smooth hover effects, subtle fade-in animations, and a fully responsive design that adapts seamlessly to different screen sizes. Perfect for websites looking for a professional and stylish footer section.
8 months ago1.4k -
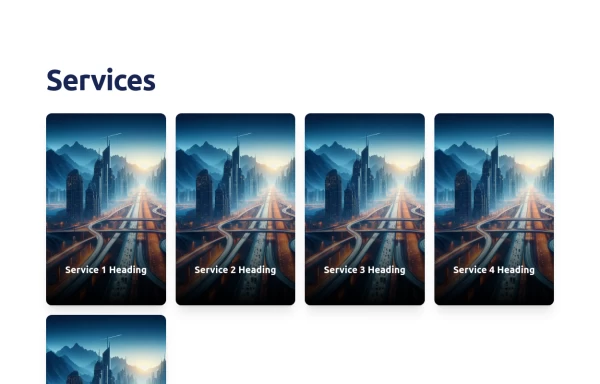
Dynamic Service Showcase with Interactive Flip Cards
This component presents a visually engaging service section featuring interactive flip cards. Each service card displays an image on the front and reveals details on the back when hovered over. The layout is responsive, ensuring seamless adaptability across various screen sizes. The hover effect adds a modern and engaging touch, enhancing user interaction.
6 months ago838
Didn't find component you were looking for?
Search from 3000+ components