- Home
-
Page 2
76+ Free Animation examples in Tailwind CSS
Similar terms: Transitions
-
1 year ago11.5k
-
-
1 year ago6.4k
-
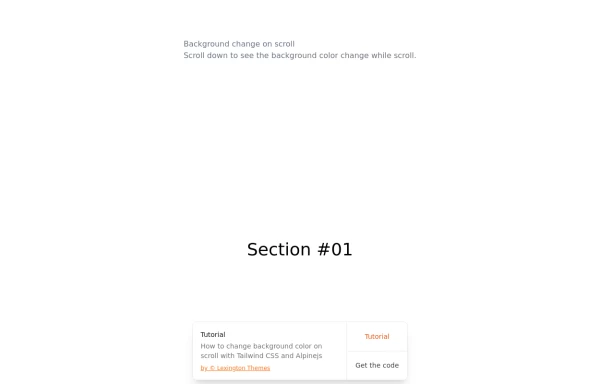
background animation
background animation
1 year ago409 -
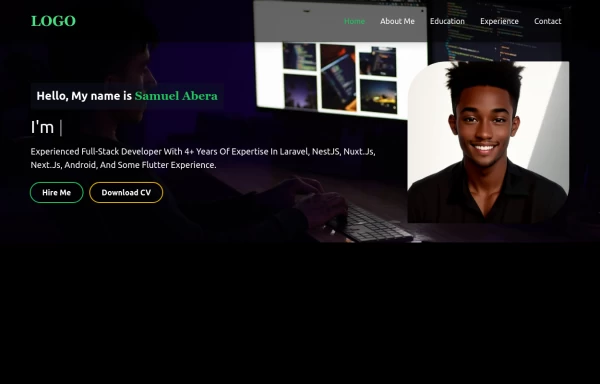
Portfolio Hero Section 2
visually stunning and captivating hero section component for your portfolio website.
1 year ago5.1k -
1 year ago7.7k
-
background animation
background animation
1 year ago2.9k -
background animation
background animation
1 year ago236 -
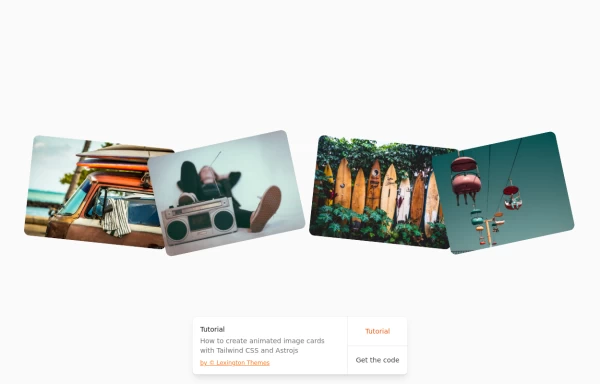
Hover effect card with background image
Beautiful card with background image, hover effect and gradient
1 year ago3.4k -
Button
Button When Hover and page Reload then Button text will show the animation
1 year ago2.5k -
Elevated Buton
On hover merge shadow
1 year ago1.9k -
Animasyonlu Arama Textbox Widget
Üzerine gelince animasyonlu olarak açılan textbox.
11 months ago1.6k -
Plug and Play Animated Button for Hero Statements / Landing Pages
REMOVE the bg-black from the outside <button/> div, if you are already using a black background. Besides this, the button is plug and play! Know errors: You may need to remove animate-spin for your usecase, depending on framework rendering. For SvelteKit, animate-spin is NOT needed. But the [animation:spin_4s]... is always necessary for a smooth effect. Check out my profile to join my community online or add me on LinkedIn.
11 months ago1.8k -
Canlı Yayın Butonu
Pulse efekt içeren canlı yayın butonu.
11 months ago1.4k
Didn't find component you were looking for?
Search from 3000+ components