- Home
-
Animation
76+ Free Animation examples in Tailwind CSS
Similar terms: Transitions
-
3 years ago28.4k
-
-
background animation
background animation
2 years ago48.8k -
Typewriter effect
using javascript
2 years ago41.5k -
3 years ago13.9k
-
Typewriter animation effect
Build using only Tailwind CSS; no JavaScript is required. This is a continuous typing effect. If you want to stop it after the text is typed for the first time, then you can remove 'infinite' from [typing: 'typing 2s steps(20) infinite alternate, blink .7s infinite'] from the config file.
2 years ago20.2k -
Ripple Button
Ripple Button is an interactive button component with a ripple animation that responds to user clicks
1 year ago12.8k -
Animated Gradient Background
animates a gradient background with vibrant colors. Slowly changes colors.
1 year ago25.2k -
Botton hover
On hover Changes text
1 year ago6.6k -
Loading dots
Black Loading dots
2 years ago38.2k -
1 year ago3.4k
-
Animated button
on hover underline will go from left to right
1 year ago4.9k -
1 year ago5.5k
-
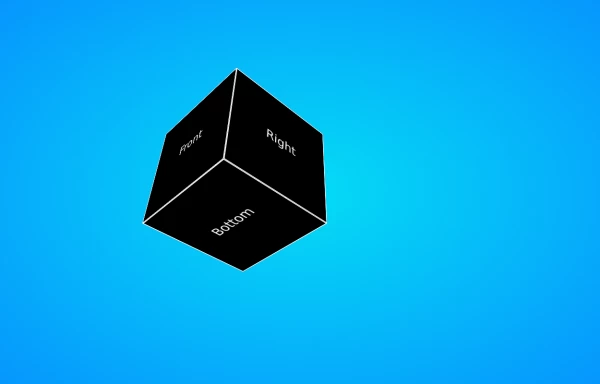
3D Animated Image Gallery
3D Animated Image Gallery
1 year ago8.3k -
Why Us section with hover animation
Why to choose us section, responsive and hove animation
1 year ago4.7k
Didn't find component you were looking for?
Search from 3000+ components