- Home
-
Page 4
76+ Free Animation examples in Tailwind CSS
Similar terms: Transitions
-
Smooth Slide-in Animation for Text in Tailwind CSS
Learn how to create a smooth slide-in animation for text using Tailwind CSS. This guide covers defining custom animations in tailwind.config.js and applying them to elements for a modern and engaging UI effect. 🚀
6 months ago1.3k -
-
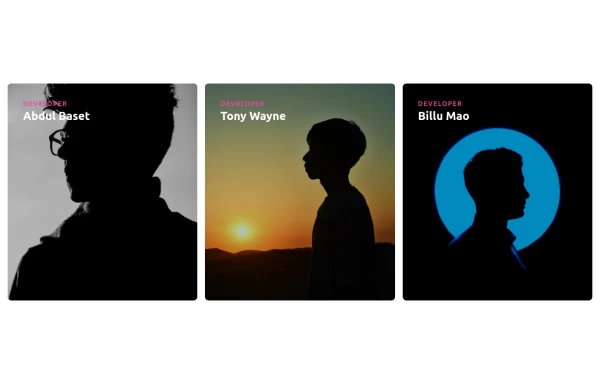
Responsive Cards with Hover Text Reveal Animation - Built with Tailwind CSS
nhance your website with these sleek, responsive cards designed using Tailwind CSS! Featuring a stylish hover animation, the text smoothly reveals when you hover over the card, adding a dynamic touch to your user interface. Perfect for portfolios, team profiles, or project showcases, this design adapts seamlessly to all screen sizes.
6 months ago1.2k -
6 months ago1.6k
-
6 months ago824
-
6 months ago807
-
6 months ago582
-
6 months ago428
-
Fireflies
Fireflies in the night sky. Based on anonymous/background-animation-2
5 months ago609 -
5 months ago924
-
Midnight Lava Lamp
Inspired by Steam's old "Big Picture" ambiance. Based on anonymous/background-animation-2
5 months ago784 -
Animation car
best animation of car moving
5 months ago496 -
Scooby’s Hello – A Tailwind CSS Cartoon Animation
A playful animation built with Tailwind CSS and minimal custom CSS, featuring a cartoon-style Scooby-inspired dog sliding in from the left, wagging its tail, and cheerfully saying "Hello!"—perfect for adding personality to a fun web project.
5 months ago473 -
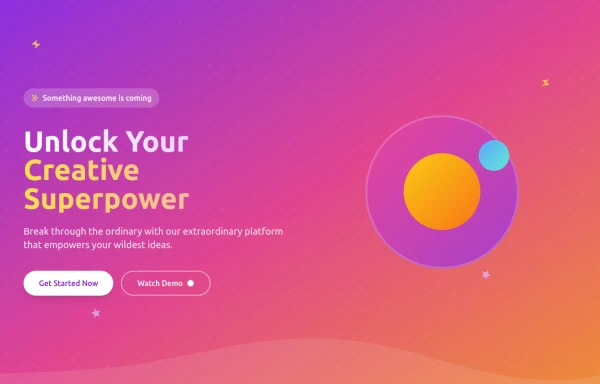
Modern page
hero page by salvator
5 months ago907 -
chair
by salvator
5 months ago494
Didn't find component you were looking for?
Search from 3000+ components