- Home
-
Onhover underline effect
Onhover underline effect
This tailwind example is contributed by Dika Rahman, on 23-Apr-2024. Component is made with Tailwind CSS v3. It is responsive. similar terms for this example is Transitions
Author Dika Rahman
Related Examples
-
Hover effect card with background image
Beautiful card with background image, hover effect and gradient
1 year ago3.6k -
Button with hover effect
Button with light hover effect, responsive and suitable for light/dark mode.
4 months ago343 -
1 year ago2.9k
-
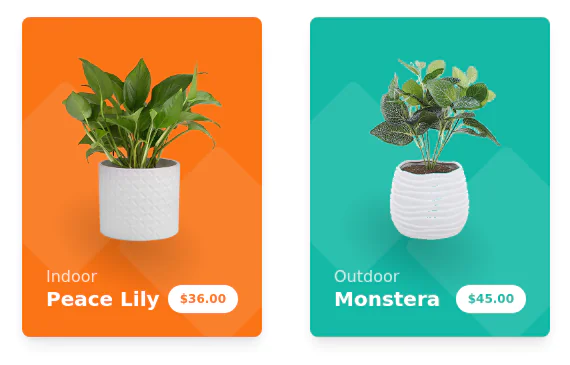
Products cards w/ hover effect
Example of product card grid with product image, pricing and a hover effect FORKED FROM: https://tailwindflex.com/noob_dev/products-card-grid
2 years ago19.2k -
Animaitve card
Made a animative card using the html and the ccss
1 week ago35 -
car delivary
it is used especially in e-commerce when you you are going to deliver
8 months ago703 -
gradient bg
coolness
8 months ago453 -
Responsive 3D Car Delivery Animation Tutorial
Responsive 3D Car Delivery Animation Tutorial
7 months ago613 -
Pulsing Button Effects
A pulse animation applies an opacity ramp to the layers in a symbol. You can choose to animate only layers marked as “always-pulses” or all layers simultaneously. Participating layers reduce their opacity to a minimum value before returning to fully opaque.
8 months ago897 -
Rwanda Investigation Bureau
Rwanda Investigation Bureau
7 months ago545 -
3 years ago11.4k
Explore components by Tags
Didn't find component you were looking for?
Search from 3000+ components