- Home
-
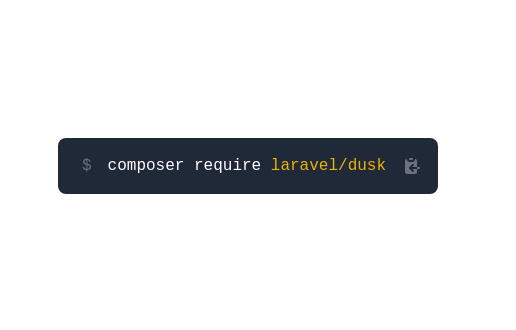
Code Snippet with Copy Button
Code Snippet with Copy Button
Clipboard-Friendly Code Block
Uses Prisma for code highlighting
This tailwind example is contributed by Prajwal Hallale, on 04-Sep-2023. Component is made with Tailwind CSS v3. It is responsive. It supports dark mode. similar terms for this example are Copy code block, Code preview section, Command Preview
Author Prajwal Hallale
Related Examples
-
Copy code block
showcase command-line instructions or code examples. It provides a clear distinction between code content and other elements.
2 years ago32.4k -
background animation
background animation
2 years ago47.2k -
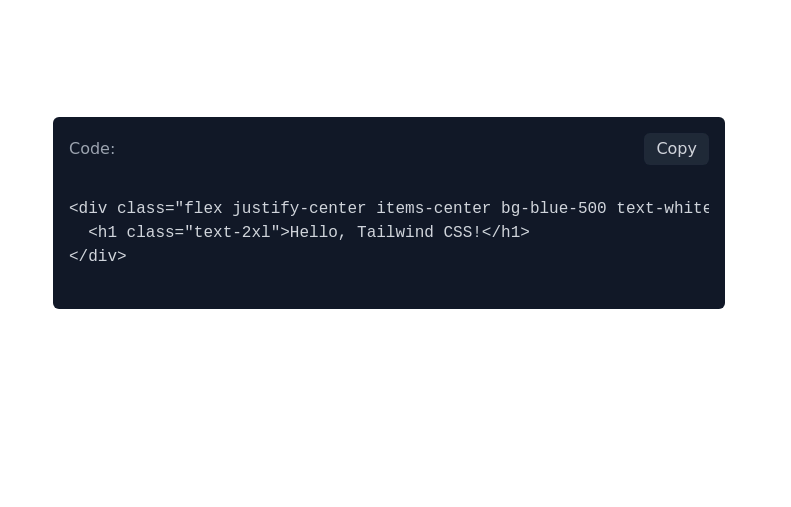
Code Block with Copy Button
this example uses clipboard.js to copy the code
2 years ago18.1k -
2 years ago17.8k
-
2 years ago27.2k
-
Typewriter effect in tailwindcss with this simple trick
source: https://dev.to/lazysock/make-a-typewriter-effect-with-tailwindcss-in-5-minutes-dc
1 year ago11.1k -
Verify OTP
verification code
2 months ago166 -
2 years ago9.2k
-
Hero section with sample code
Show sample code of your digital product
1 year ago9.7k -
Code card with copy Button
this example uses clipboard.js to copy the code
7 months ago856 -
Code card with copy Button
this example uses clipboard.js to copy the code
4 months ago276 -
2 years ago11.1k
Explore components by Tags
Didn't find component you were looking for?
Search from 2400+ components