- Home
-
Code card with copy Button
Code card with copy Button
this example uses clipboard.js to copy the code
This tailwind example is contributed by Akmaljon Muhammadjonov, on 09-Jan-2025. Component is made with Tailwind CSS v3. It is responsive. It supports dark mode. similar terms for this example are Copy code block, Code preview section, Command Preview
Author Akmaljon Muhammadjonov
Related Examples
-
Code Block with Copy Button
this example uses clipboard.js to copy the code
2 years ago18.8k -
Code card with copy Button
this example uses clipboard.js to copy the code
10 months ago907 -
Copy code block
showcase command-line instructions or code examples. It provides a clear distinction between code content and other elements.
3 years ago33.8k -
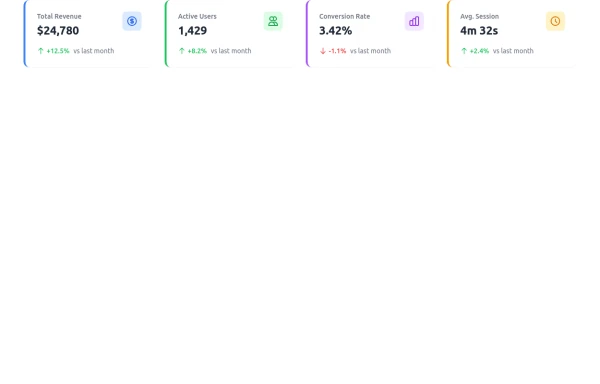
Dashboard Stats Widget
Here’s a sleek Stats Widget built with Tailwind CSS that you can sell on TailwindFlex. It includes animated hover effects, trend indicators, and responsive design.
8 months ago1.7k -
Code Snippet with Copy Button
Clipboard-Friendly Code Block Uses Prisma for code highlighting
2 years ago9.7k -
Read more / Show more button with hide button
"hide" button that appears when the additional content is displayed:
2 years ago22k -
1 year ago1.4k
-
Strong password generator
With following options Password length: Include Uppercase Letters: Include Numbers: Include Symbols:
2 years ago9.6k -
Dialpad with display text
A simple dialpad fork from @brandon and added display text and changed color
1 year ago2k -
1 year ago1.5k
-
Multi-Step Form Wizard
Working Multi-Step Form more complex forms. made with tailwind CSS v3 and javascript
1 year ago6.8k -
Exapnd and collapse button for large content
Truncate and expand on click large content with javascript. uses line clamp.
1 year ago2.5k
Explore components by Tags
Didn't find component you were looking for?
Search from 3000+ components