- Home
-
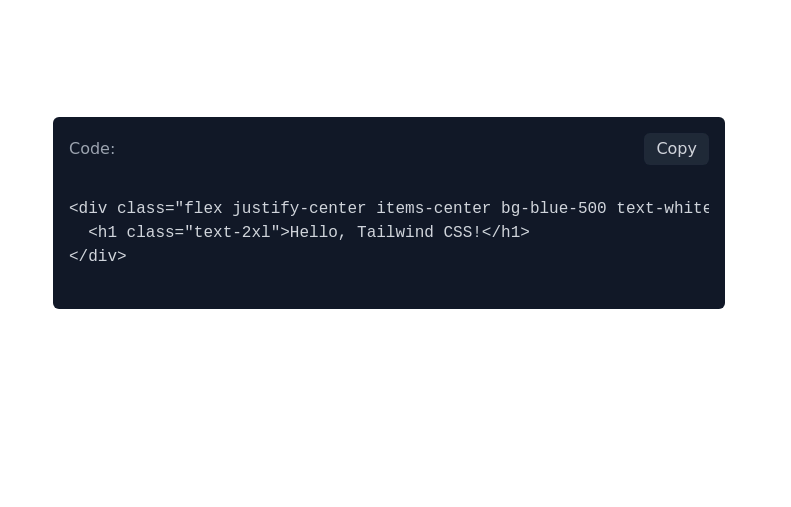
Code card with copy Button
Code card with copy Button
this example uses clipboard.js to copy the code
This tailwind example is contributed by Joost Hietbrink, on 20-Mar-2025. Component is made with Tailwind CSS v3. It is responsive. It supports dark mode. similar terms for this example are Copy code block, Code preview section, Command Preview
Author Joost Hietbrink
Related Examples
-
Code Block with Copy Button
this example uses clipboard.js to copy the code
2 years ago18.8k -
Code card with copy Button
this example uses clipboard.js to copy the code
1 year ago1.5k -
2 years ago9.8k
-
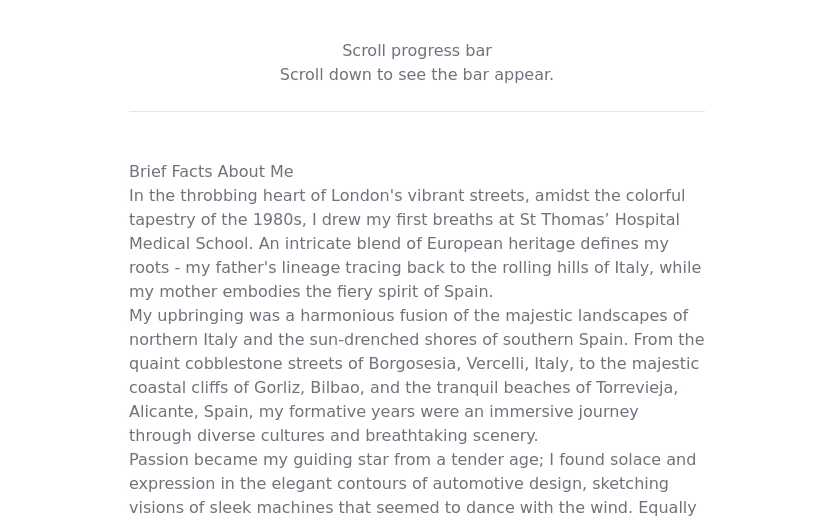
Progress bar with Tailwind CSS and Javascript
How to a create a scroll progress bar with Tailwind CSS and Javascript
1 year ago2.4k -
Working back to top button
The "Scroll to top" button becomes visible when the user starts to scroll the page Clicking on that button takes you back to the top of the page. This is a great feature to have on any website especially if your content is long.
3 years ago15k -
5 days ago6
-
1 year ago1.5k
-
Dialpad with display text
A simple dialpad fork from @brandon and added display text and changed color
1 year ago2k -
WYSIWYG Editor Form
Form with CKEditor
2 years ago15.8k -
Copy code block
showcase command-line instructions or code examples. It provides a clear distinction between code content and other elements.
10 months ago667 -
3 years ago8.5k
-
1 year ago2.7k
Explore components by Tags
Didn't find component you were looking for?
Search from 3000+ components