- Home
-
Feedback Form with rating input
Feedback Form with rating input
take users feedback with this simple form
This tailwind example is contributed by Nour Haider, on 19-Jun-2023. Component is made with Tailwind CSS v3. It is responsive.
Author Nour Haider
Related Examples
-
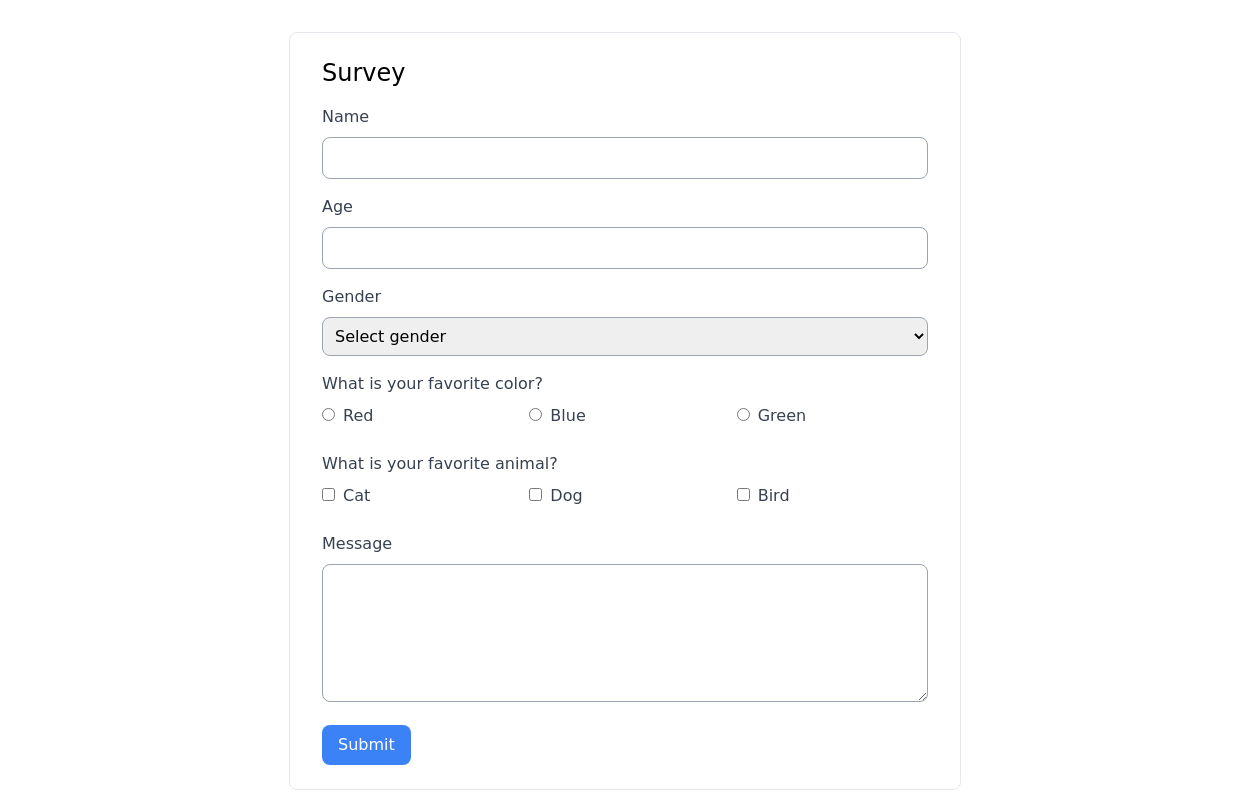
Survey form
User survey form
1 year ago14.3k -
2 years ago10.9k
-
1 year ago6.3k
-
2 years ago9.6k
-
1 year ago12.6k
-
update user
it is the layout for creating an event
4 months ago987 -
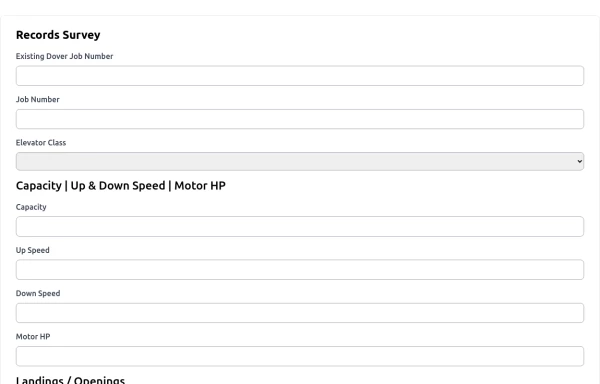
Records Form - HPower
records survey form
1 month ago125 -
9 months ago1.4k
-
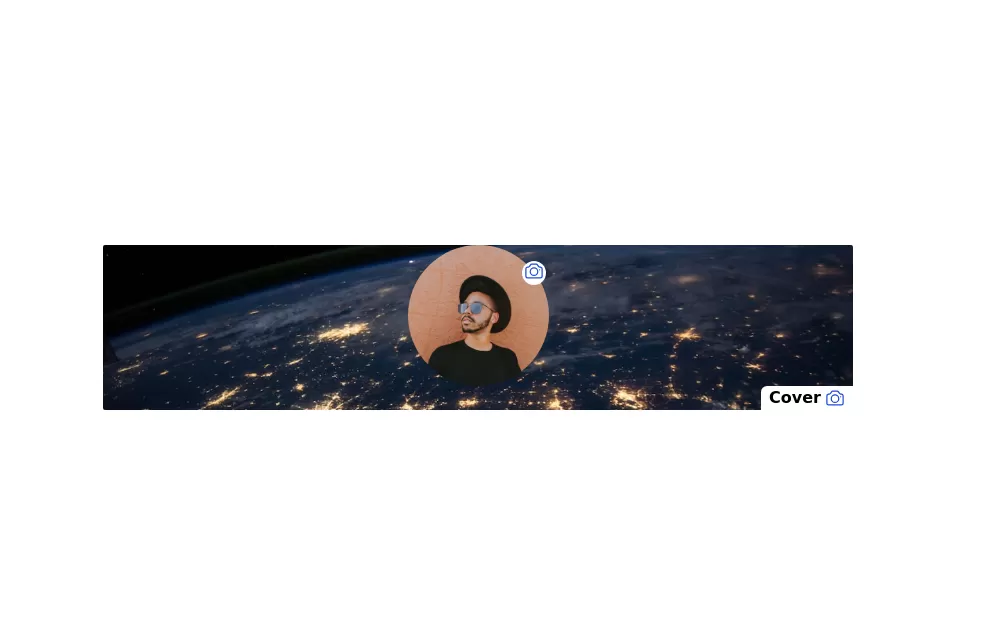
Profile Form
Stunning Profile and Cover Image Fields
9 months ago3.5k -
create event modified
it is the layout for creating an event
5 months ago1.1k -
2 weeks ago102
-
Registration Form
Color Updates: - Changed gradient background to `from-indigo-800 to-blue-900` - Updated text colors to `text-indigo-800` and `text-indigo-900` - Changed button colors to match the new theme - Updated focus rings to use indigo colors Enhanced Styling: - Added smooth transitions with `transition-all duration-300` - Improved shadow with `shadow-2xl` - Added hover scale effect on button - Increased border radius to `rounded-xl` - Added fade-in animation for the form Improved Validation: - Added visual feedback for invalid fields - Added input event listeners to clear error states - Added trim() to username and email validation - Added form reset after successful submission Accessibility Improvements: - Maintained proper contrast ratios - Kept focus states visible - Added proper spacing for better readability - Ensured all interactive elements are properly styled Added Interactions: - Smooth hover transitions - Scale animation on button hover - Immediate feedback on input - Clear error messaging
2 months ago863
Explore components by Tags
Didn't find component you were looking for?
Search from 1900+ components