- Home
-
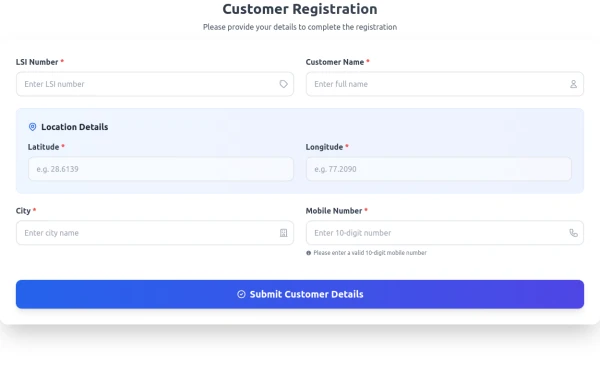
create event modified
create event modified
it is the layout for creating an event
This tailwind example is contributed by seth dridi, on 16-Aug-2024. Component is made with Tailwind CSS v3. It is responsive.
Author seth dridi
Related Examples
-
10 months ago1k
-
10 months ago699
-
login
login by : html , css
8 months ago1.5k -
Forgot password form
Useful form for sending password reset link
1 year ago1.8k -
3 years ago12.3k
-
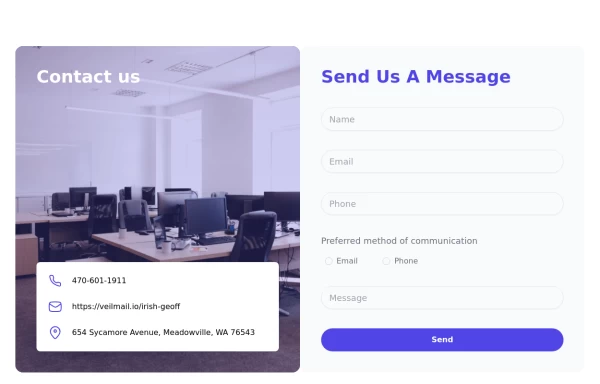
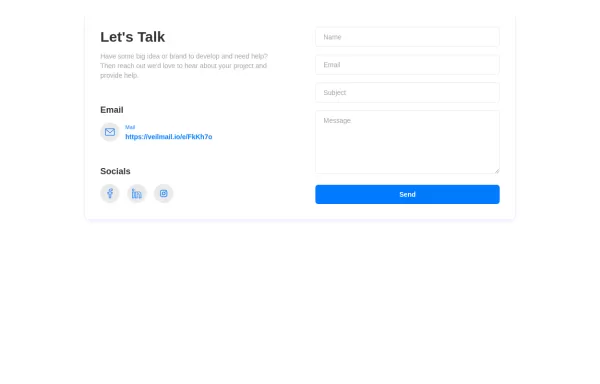
tailwind contact form
tailwind contact form
1 year ago3.4k -
tailwind contact form template
tailwind contact form template
2 years ago5.8k -
2 years ago7.7k
-
Form
form
1 year ago2k -
Adminpanel
Three tabs, switch between each other, change color when clicked. Tables with filter, search, with a drop-down form to fill.
10 months ago1.7k -
6 months ago557
-
Multi-Select Dropdown Filter with search
Interactive filtering component built with Alpine.js and Tailwind CSS, featuring searchable multi-select dropdowns with dynamic URL parameters. The system includes responsive design, real-time search functionality, and visual feedback through selected item tags that can be easily removed.
7 months ago1k
Explore components by Tags
Didn't find component you were looking for?
Search from 3000+ components