- Home
-
Profile Form
Profile Form
Stunning Profile and Cover Image Fields
This tailwind example is contributed by $@(\/)(\/)¥, on 22-Mar-2024. Component is made with Tailwind CSS v3. It is responsive. It supports dark mode. similar terms for this example are Author box, User information
Author $@(\/)(\/)¥
Related Examples
-
Profile Form
Enhanced User Profile Form with Stunning Profile and Cover Image Fields
1 year ago9.9k -
YouTube Community Post UI Mockup
A static HTML and Tailwind CSS component mimicking the user interface of a YouTube Community Post. This mockup features the channel header (avatar, name, verified badge, timestamp), post content (text and optional media), engagement actions (Like, Dislike, Comment, Share with counts), and the 'Add a comment' section. It's designed to be responsive, supports YouTube's light and dark themes via custom styling, and uses accurate iconography.
8 months ago936 -
login
login by : html , css
7 months ago1.4k -
Profile Form
Enhanced User Profile Form with Stunning Profile and Cover Image Fields
6 months ago724 -
Profile Card
Simple and Attractive Profile card in tailwind css
6 months ago533 -
FLESH & BONE
Stranded in the heart of a cannibal-infested jungle, you must make unthinkable choices to survive. How far will you go to see another sunrise?
1 month ago136 -
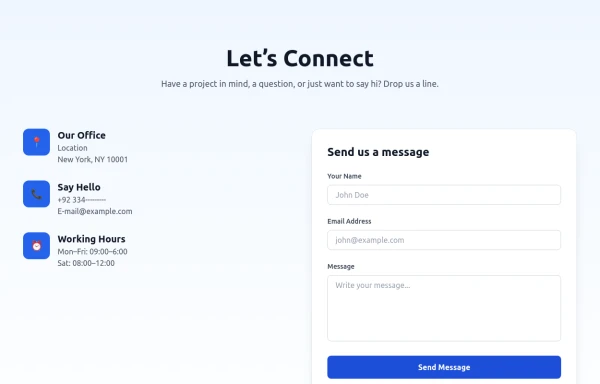
Modern Contact Section with Responsive Grid and Glassmorphic Form
A clean, professional contact section with a dual-column layout featuring contact details and a sleek glassmorphism-inspired form. Fully responsive with Tailwind CSS, supporting both light and dark modes.
5 months ago619 -
2 years ago17.9k
-
Simple Sign-up Box
It features a backdrop blur effect on a dark background, creating an elegant and modern look.
2 years ago10.7k -
canvas fully covers
canvas fully covers
7 months ago761 -
Elegant Login Form Design for Your Platform
A professionally designed and responsive login form built with TailwindCSS. Featuring a sleek layout with a gradient button, modern input fields, and user-friendly interactions, it’s perfect for any e-commerce, SaaS, or online platform. Includes options for "Forgot Password" and "Remember Me" functionality, providing a seamless user experience.
10 months ago1.3k -
3 years ago11.5k
Explore components by Tags
Didn't find component you were looking for?
Search from 3000+ components