- Home
-
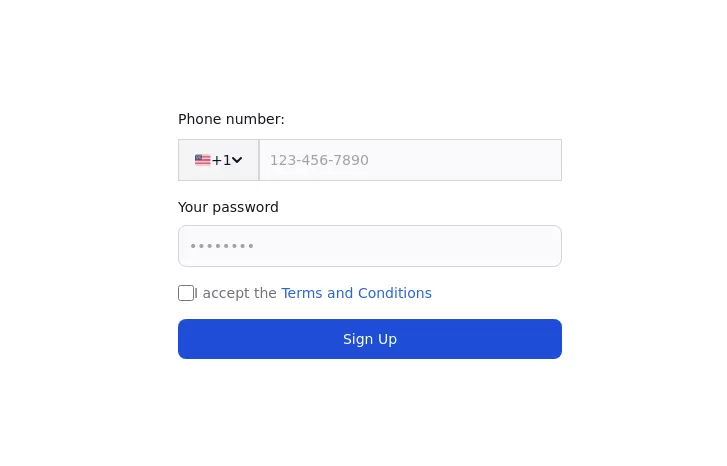
Advanced phone verification
Advanced phone verification
This tailwind example is contributed by Md. Tofayel islam, on 20-Mar-2024. Component is made with Tailwind CSS v3. It is responsive. It supports dark mode.
Author Md. Tofayel islam
Related Examples
-
Authentication form
Use this example to authenticate users with a login form using a phone number instead of an email address.
1 year ago3.1k -
Form
form
1 year ago2k -
Chat Bot
Simulation of a chat bot that can be used for conversations as a sketch idea
1 year ago3.5k -
10 months ago1.7k
-
10 months ago1k
-
10 months ago965
-
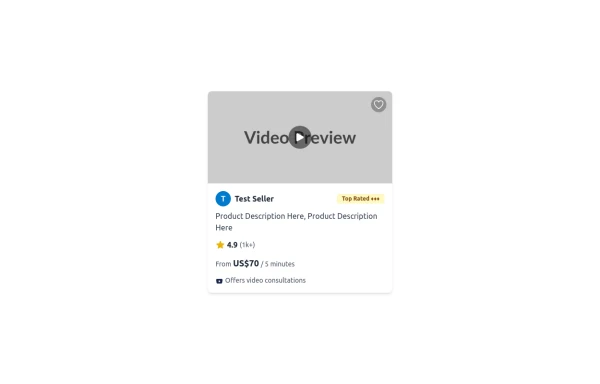
Tailwind CSS Service Card Component
An HTML and Tailwind CSS code snippet for creating a responsive service card component. Ideal for marketplaces, portfolios, or listing pages. Includes sections for image/video preview, seller info, rating, pricing, and additional details. Easy to customize using Tailwind utility classes.
8 months ago1.1k -
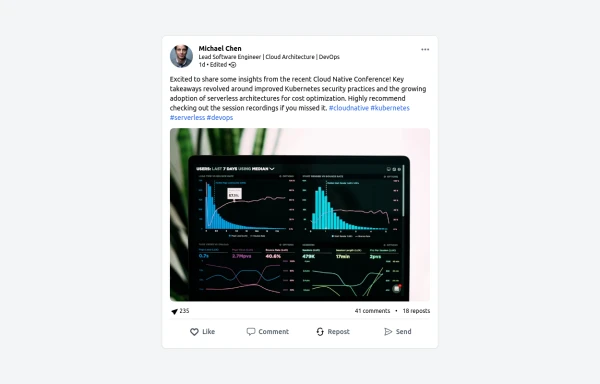
LinkedIn Post UI Mockup
A static HTML and Tailwind CSS component designed to replicate the user interface of a LinkedIn post. This mockup accurately represents the post structure including the header (avatar, name, headline, timestamp), content area (text, optional media), engagement statistics (likes, comments, reposts), and the action bar (Like, Comment, Repost, Send). It's fully responsive, supports light and dark themes, and uses appropriate iconography and styling to closely mimic the LinkedIn feed experience.
8 months ago1.2k -
YouTube Community Post UI Mockup
A static HTML and Tailwind CSS component mimicking the user interface of a YouTube Community Post. This mockup features the channel header (avatar, name, verified badge, timestamp), post content (text and optional media), engagement actions (Like, Dislike, Comment, Share with counts), and the 'Add a comment' section. It's designed to be responsive, supports YouTube's light and dark themes via custom styling, and uses accurate iconography.
8 months ago941 -
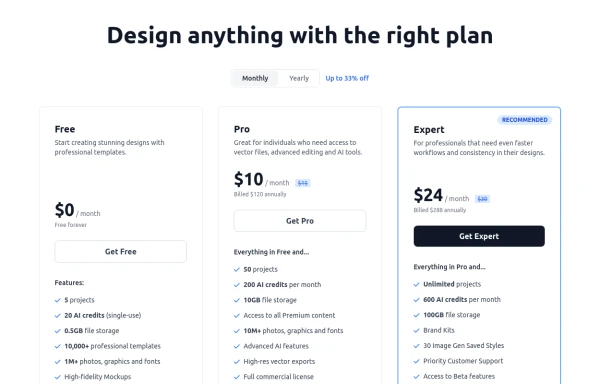
Modern Responsive Pricing Section with Toggle
A sleek, responsive pricing section built with HTML and Tailwind CSS, showcasing three distinct plans (e.g., Free, Pro, Expert) in a card layout. It features a clean monthly/yearly toggle switch with savings indication, highlights a recommended plan with distinct styling and a badge, and uses checkmarks for clear feature comparison. The layout stacks vertically on smaller screens and transitions to a 3-column grid on large screens (lg breakpoint). Includes generic content for easy adaptation and a final "Compare Plans" button.
8 months ago1k -
payment card
A payment card is a type of card issued by a financial institution (like a bank) that allows the cardholder to make financial transactions. These transactions can include purchasing goods and services, withdrawing cash, or transferring money. Here’s a description based on the main types of payment cards:
7 months ago561 -
6 months ago551
Explore components by Tags
Didn't find component you were looking for?
Search from 3000+ components