- Home
-
update user
update user
it is the layout for creating an event
This tailwind example is contributed by seth dridi, on 20-Aug-2024. Component is made with Tailwind CSS v3. It is responsive.
Author seth dridi
Related Examples
-
3 years ago12.7k
-
3 years ago10.5k
-
2 months ago201
-
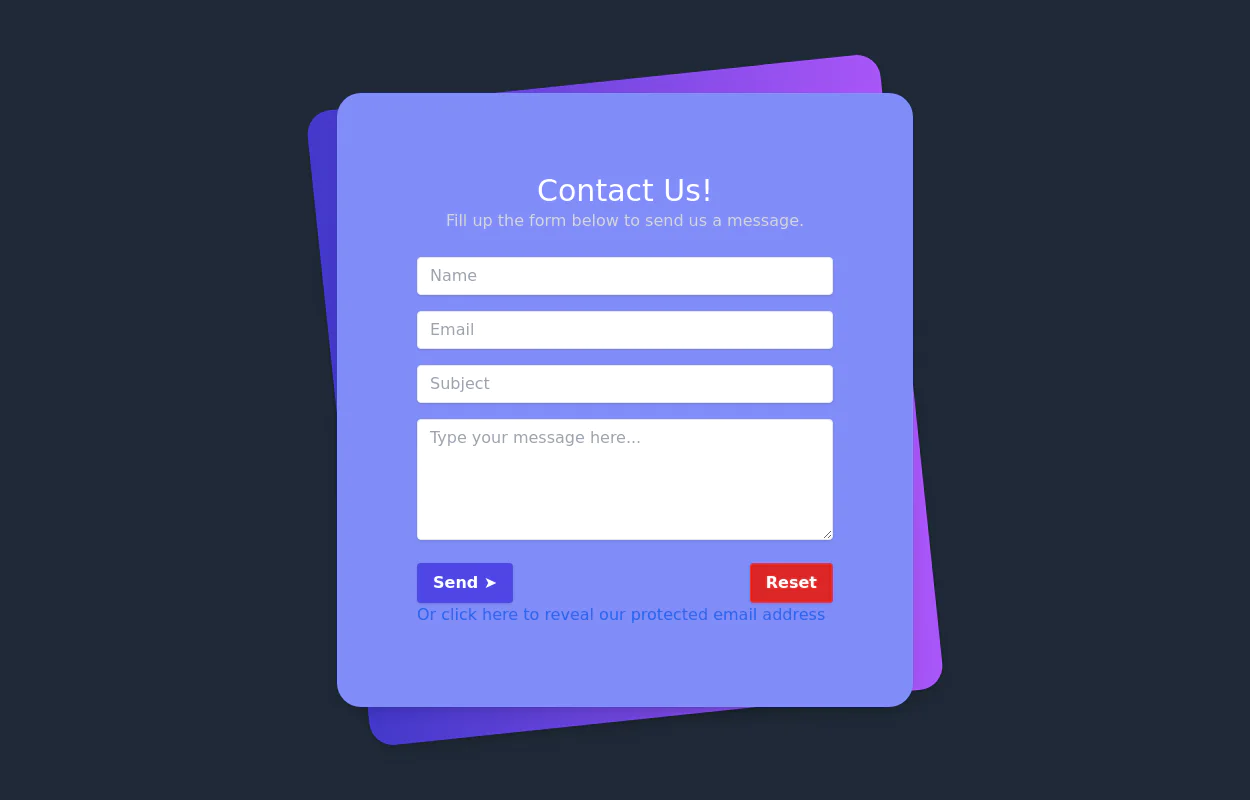
Contact us page template
full page fancy contact us page
2 years ago7.6k -
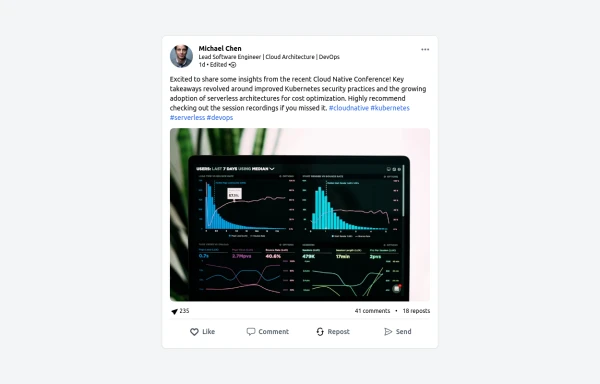
LinkedIn Post UI Mockup
A static HTML and Tailwind CSS component designed to replicate the user interface of a LinkedIn post. This mockup accurately represents the post structure including the header (avatar, name, headline, timestamp), content area (text, optional media), engagement statistics (likes, comments, reposts), and the action bar (Like, Comment, Repost, Send). It's fully responsive, supports light and dark themes, and uses appropriate iconography and styling to closely mimic the LinkedIn feed experience.
9 months ago1.2k -
Contact me form
contact me form
2 years ago7.3k -
3 years ago14.9k
-
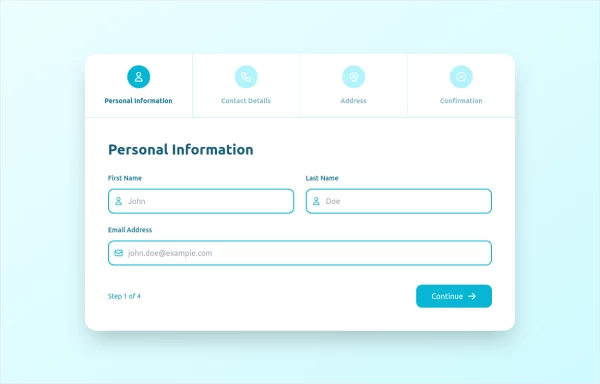
stepper
The Stepper Component is a versatile and user-friendly tool designed to guide users through a sequence of steps. Whether you're building a multi-step form, a tutorial, or any process that requires sequential navigation, this component makes it easy to implement and customize.
1 year ago1.6k -
Responsive login form
form with social login buttons
2 weeks ago39 -
1 year ago1.1k
-
login
Dark mode login
8 months ago1.2k -
10 months ago1.5k
Explore components by Tags
Didn't find component you were looking for?
Search from 3000+ components