- Home
-
Primary Button
Primary Button
Elegant button
This tailwind example is contributed by Brandon D, on 19-Sep-2022. Component is made with Tailwind CSS v3. It is responsive.
Author Brandon D
Related Examples
-
Color changing button
changes the color of a button automatically and continuously
2 years ago8.2k -
Modern page
hero page by salvator
5 months ago935 -
2 years ago10.6k
-
Get the app section
Play store and App store buttons
2 years ago9.5k -
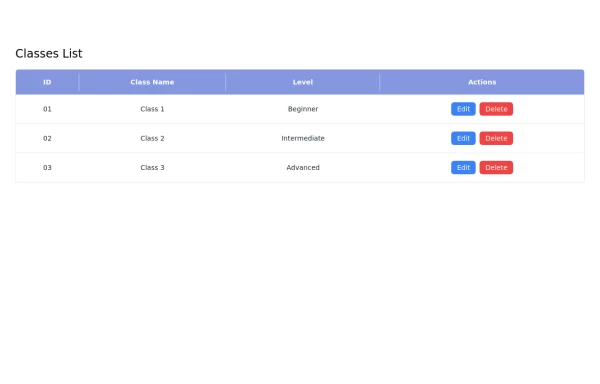
Responsive Classes List Table with Edit and Delete buttons using Tailwind CSS
This responsive classes list table is built using Tailwind CSS and features: - A clean layout with a header displaying column titles. - Action buttons for editing and deleting entries. - Responsive design that adapts to various screen sizes. - Easy customization options to fit your project's needs.
1 year ago2.9k -
2 years ago12.6k
-
Buttons set
buttons sets of, primary, outlined, text and link
1 year ago1.6k -
3 years ago19.2k
-
Button
Button When Hover and page Reload then Button text will show the animation
1 year ago2.5k -
Gold Premium Button
🪙 Glowing Premium BIP Gold Button in pue Tailwind CSS
1 year ago5.4k -
Animated Light/Dark Mode Toggle
👉🏻3D glow effects on knob & track 👉🏻Gradient transitions that look holographic 👉🏻Animated pulse when active 👉🏻Dark background gradient instead of a flat color 👉🏻Emoji swap (☀️ → 🌙)
4 weeks ago146 -
2 years ago8.2k
Explore components by Tags
Didn't find component you were looking for?
Search from 3000+ components