- Home
-
Download on the Mac App Store dark button
Download on the Mac App Store dark button
This tailwind example is contributed by Simon Scheffer, on 19-Feb-2023. Component is made with Tailwind CSS v3. It is responsive.
Author Simon Scheffer
Related Examples
-
Hamburger menu button with open/close animation
Open and close animation onclick requires alpineJs
3 years ago19.9k -
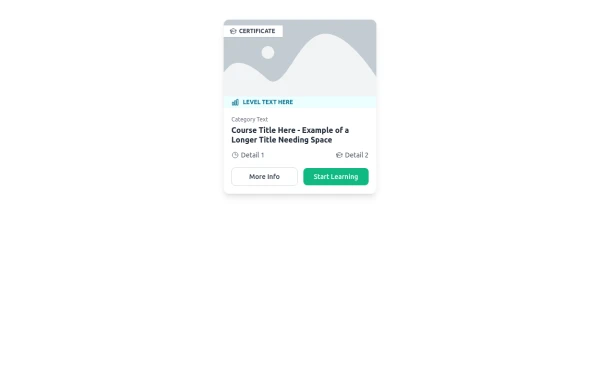
E-Learning Course Card with Badge and Level Indicator
An HTML and Tailwind CSS component mockup for displaying course information. Features include a placeholder image area with an overlaid certificate badge, a distinct level indicator banner below the image, category text, a course title, key details (like duration and learner count placeholders), and primary/secondary action buttons. Designed for e-learning platforms or course listings.
8 months ago940 -
1 year ago2.6k
-
2 years ago18.2k
-
Ripple Button
Ripple Button is an interactive button component with a ripple animation that responds to user clicks
2 years ago13.2k -
1 year ago1.6k
-
Glowing gradient button
Button on black background
7 months ago567 -
2 years ago7k
-
Download App Buttons
Ready-to-use Apple App Store and Google Play Store download buttons with official branding and styling
2 months ago418 -
3 years ago14.4k
-
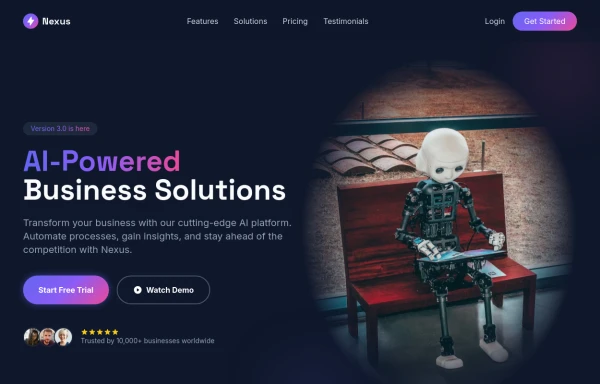
future ai robot
this an ai template by salvator
7 months ago1k -
1 year ago1.9k
Explore components by Tags
Didn't find component you were looking for?
Search from 3000+ components