- Home
-
Button group involves using utility classes
Button group involves using utility classes
Background colors, hover effects, and animations to the button group using only Tailwind CSS
This tailwind example is contributed by zobaidul kaziex, on 21-Jan-2025. Component is made with Tailwind CSS v3. It is responsive.
Author zobaidul kaziex
Related Examples
-
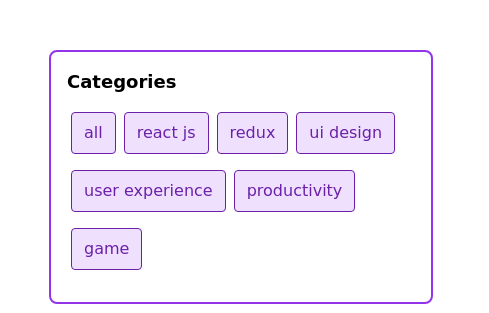
Button group with icon
edit, view, and delete buttons group
2 years ago17.4k -
2 years ago13k
-
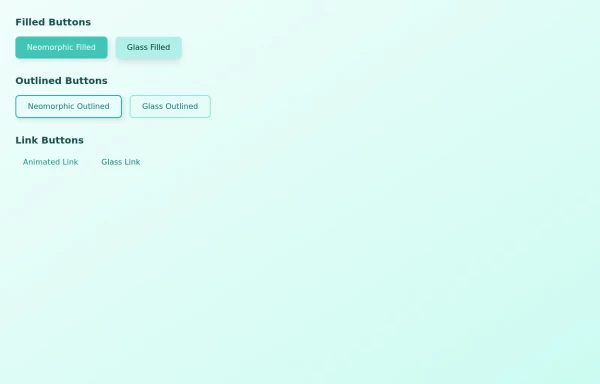
buttons group
some attractive button group on different varients primary, outlined and link button
1 year ago1.8k -
3 years ago10.9k
-
Acode Master
Acode Master is a skilled and passionate software developer known for mastering coding and creating innovative tech solutions. Specializing in modern web technologies like React.js, Node.js, PHP, and databases such as MySQL and PostgreSQL, Acode Master builds practical, efficient, and scalable applications. Beyond coding, Acode Master is dedicated to continuous learning, sharing knowledge, and empowering others through technology-driven projects and education.
6 months ago1.2k -
3 years ago9.7k
-
2 years ago10k
-
3 years ago15.8k
-
2 years ago11.2k
-
2 years ago6.9k
-
Tab Menu
Tab menu
1 year ago6.3k -
Button Dropdown
Drop down button with only tailwind css using focus
1 year ago1.8k
Explore components by Tags
Didn't find component you were looking for?
Search from 3000+ components