- Home
-
Play, Pause and Stop buttons
Play, Pause and Stop buttons
This tailwind example is contributed by Lukas Müller, on 11-Jan-2023. Component is made with Tailwind CSS v3.
Author Lukas Müller
Related Examples
-
3 years ago11.7k
-
Typewriter animation effect
Build using only Tailwind CSS; no JavaScript is required. This is a continuous typing effect. If you want to stop it after the text is typed for the first time, then you can remove 'infinite' from [typing: 'typing 2s steps(20) infinite alternate, blink .7s infinite'] from the config file.
2 years ago21.1k -
background animation
background animation
2 years ago50.4k -
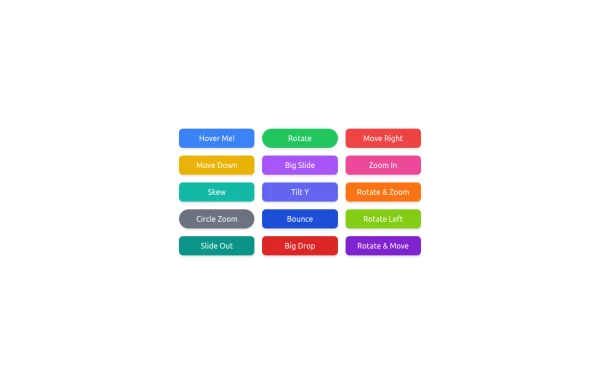
Lots of button examples
tailwind button examples
8 months ago569 -
button animation
button animation big
8 months ago802 -
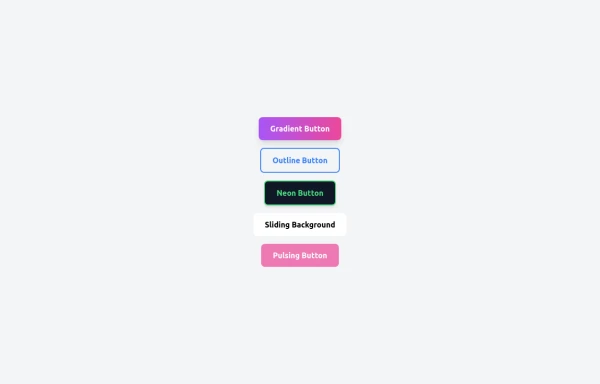
5 Different Style of Button
Gradient Button outline button neon button Sliding Background pulsing Button
6 months ago408 -
Rwanda-Canada Transport Services | Safe & Reliable Shipping
Attractive color scheme inspired by Rwanda's landscapes
7 months ago559 -
7 months ago1.2k
-
1 year ago2.2k
-
8 months ago1.2k
-
Thumbs up and thumbs down buttons
Upvote downvote buttons
2 years ago11.8k -
7 months ago506
Explore components by Tags
Didn't find component you were looking for?
Search from 3000+ components