- Home
-
Tailwind Customize Slider
Tailwind Customize Slider
Test how to customize slider with tailwind css
This tailwind example is contributed by yinyinkyaw, on 18-Jul-2024. Component is made with Tailwind CSS v3. It is responsive. It supports dark mode.
Author yinyinkyaw
Related Examples
-
mobil navigation
mobil navigation
10 hours ago2 -
Range Slider
Also, shows the current value of the slider while it is being slid
1 year ago6.5k -
Range slider
Range slider with upper limit and lower limit.
3 years ago12.1k -
slider models
Tailwind slider models
6 months ago513 -
responsive slider carousel
slider carousel
10 months ago2.2k -
3 years ago14.1k
-
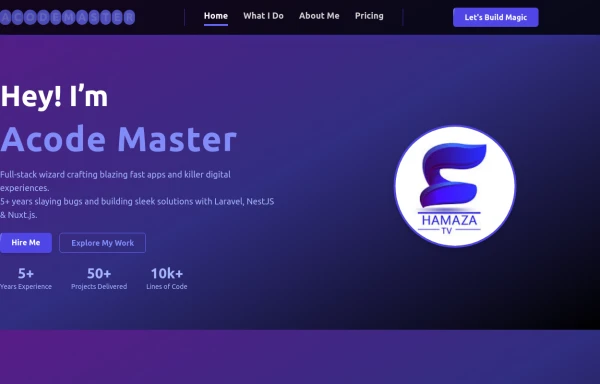
Next-Gen Hero Section – Tailwind CSS Component
A stunning, futuristic Hero Section built with Tailwind CSS, designed to capture user attention with glowing animations, smooth gradients, and bold typography. Perfect for modern web apps, education platforms like EduForce, landing pages, or portfolios. This component is responsive, interactive, and visually unique — not commonly found in typical UI libraries.
6 months ago897 -
slide
slide
3 weeks ago27 -
8 months ago1.4k
-
Next-Gen Hero Section – Tailwind CSS Component
A stunning, futuristic Hero Section built with Tailwind CSS, designed to capture user attention with glowing animations, smooth gradients, and bold typography. Perfect for modern web apps, education platforms like EduForce, landing pages, or portfolios. This component is responsive, interactive, and visually unique — not commonly found in typical UI libraries.
6 months ago754 -
Multi Range Slider
Adjust the sliders to set your preferred price range. The left slider sets the minimum price, and the right slider sets the maximum price. The selected range is displayed below the sliders in real-time, allowing you to easily filter products within your budget.
9 months ago1.6k
Explore components by Tags
Didn't find component you were looking for?
Search from 3000+ components