- Home
-
Range Slider
25+ Free Range Slider examples in Tailwind CSS
A range slider is a user interface element that allows the user to select a range of values within a given minimum and maximum. It typically consists of a horizontal track with a handle that can be dragged along the track to select the desired range of values.
Range sliders are often used in situations where the user needs to specify a range of values, such as when selecting a date range or adjusting the volume on a media player. They can also be used to filter a set of data, such as search results or product listings, based on a range of criteria. Range sliders are typically accompanied by numerical input fields, which allow the user to enter the exact values of the range they want to select.
-
Range Slider
Also, shows the current value of the slider while it is being slid
1 year ago6.8k -
-
2 years ago15.5k
-
Range slider
Range slider with upper limit and lower limit.
3 years ago12.2k -
3 years ago14.2k
-
Tailwind Customize Slider
Test how to customize slider with tailwind css
1 year ago2.4k -
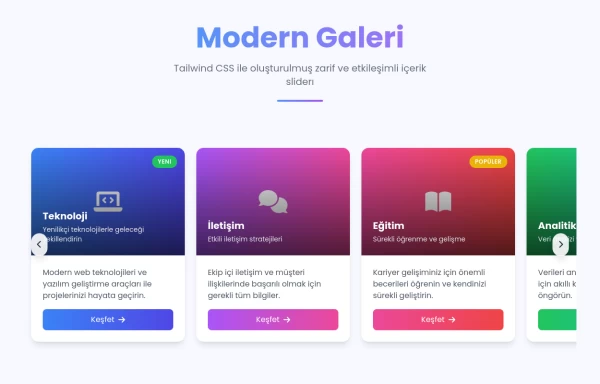
responsive slider carousel
slider carousel
1 year ago2.3k -
Multi Range Slider
Adjust the sliders to set your preferred price range. The left slider sets the minimum price, and the right slider sets the maximum price. The selected range is displayed below the sliders in real-time, allowing you to easily filter products within your budget.
11 months ago1.8k -
10 months ago1.5k
-
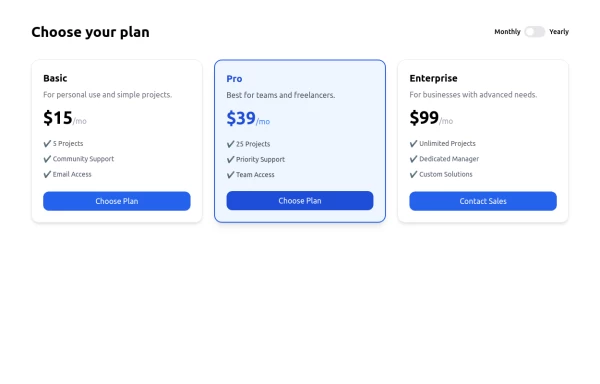
Responsive Pricing Table with Toggle Switch — Built with Tailwind Flex
A clean, responsive Pricing Table UI built entirely with Tailwind CSS and Flexbox. Includes a smooth monthly/yearly toggle switch, fully mobile-friendly layout, and modern design — perfect for SaaS, startups, freelancers, or any web project. 📱 100% Responsive 🎯 Easily customizable 💡 Ideal for client or personal projects
9 months ago948 -
slider /carousel
simple slider or carousel
8 months ago1.1k -
slider models
Tailwind slider models
8 months ago754 -
Next-Gen Hero Section – Tailwind CSS Component
A stunning, futuristic Hero Section built with Tailwind CSS, designed to capture user attention with glowing animations, smooth gradients, and bold typography. Perfect for modern web apps, education platforms like EduForce, landing pages, or portfolios. This component is responsive, interactive, and visually unique — not commonly found in typical UI libraries.
8 months ago1.2k -
PrimeCorp | Professional Business Solutions
We deliver cutting-edge business solutions through strategic consulting, tailored services, and continuous support. Partner with us to optimize operations, drive growth, and achieve sustainable success in today's competitive market.
8 months ago892
Showing 1 to 14 of 26 results
Didn't find component you were looking for?
Search from 3000+ components