- Home
-
Range Slider
Range Slider
Also, shows the current value of the slider while it is being slid
This tailwind example is contributed by Nikolai, on 11-Mar-2024. Component is made with Tailwind CSS v3. It is responsive. It supports dark mode.

Author Nikolai
Related Examples
-
2 years ago15.5k
-
Range slider
Range slider with upper limit and lower limit.
3 years ago12.2k -
3 years ago14.2k
-
PlayStore Style Carousel
PlayStore Style Carousel
3 days ago23 -
ACODE MASTER — Cyberpunk Full Stack Developer from Rwanda
"I’m ACODE MASTER — a visionary Full Stack Developer from Rwanda, blending cutting-edge tech with bold design. I specialize in building modern web applications using React, Node.js, and TailwindCSS, inspired by the cyberpunk aesthetic and driven by a passion for digital innovation. Welcome to the future of code."
8 months ago1.5k -
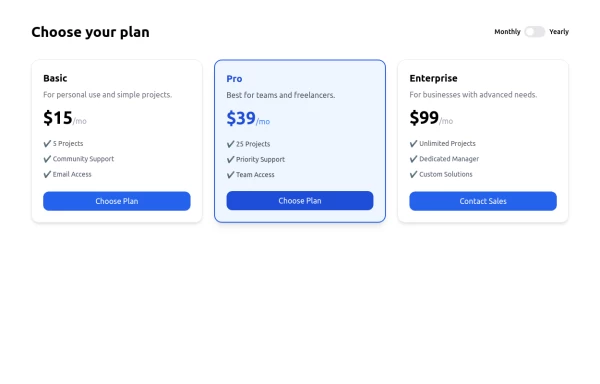
Responsive Pricing Table with Toggle Switch — Built with Tailwind Flex
A clean, responsive Pricing Table UI built entirely with Tailwind CSS and Flexbox. Includes a smooth monthly/yearly toggle switch, fully mobile-friendly layout, and modern design — perfect for SaaS, startups, freelancers, or any web project. 📱 100% Responsive 🎯 Easily customizable 💡 Ideal for client or personal projects
9 months ago948 -
Next-Gen Hero Section – Tailwind CSS Component
A stunning, futuristic Hero Section built with Tailwind CSS, designed to capture user attention with glowing animations, smooth gradients, and bold typography. Perfect for modern web apps, education platforms like EduForce, landing pages, or portfolios. This component is responsive, interactive, and visually unique — not commonly found in typical UI libraries.
8 months ago1.2k -
tinderclone By omerlinks
tinderclone By omerlinks
3 weeks ago41 -
slide
slide
2 months ago198 -
Tailwind Customize Slider
Test how to customize slider with tailwind css
1 year ago2.4k -
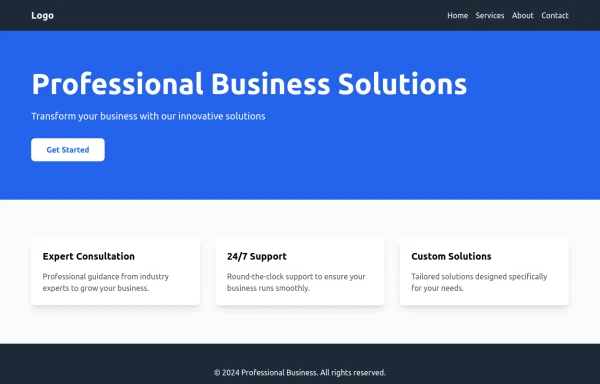
PrimeCorp | Professional Business Solutions
We deliver cutting-edge business solutions through strategic consulting, tailored services, and continuous support. Partner with us to optimize operations, drive growth, and achieve sustainable success in today's competitive market.
8 months ago892 -
10 months ago1.5k
Explore components by Tags
Didn't find component you were looking for?
Search from 3000+ components