- Home
-
abcdabcd
abcdabcd
abcd
This tailwind example is contributed by Вадим Валов, on 14-Jun-2023. Component is made with Tailwind CSS v3.
Author Вадим Валов
Related Examples
-
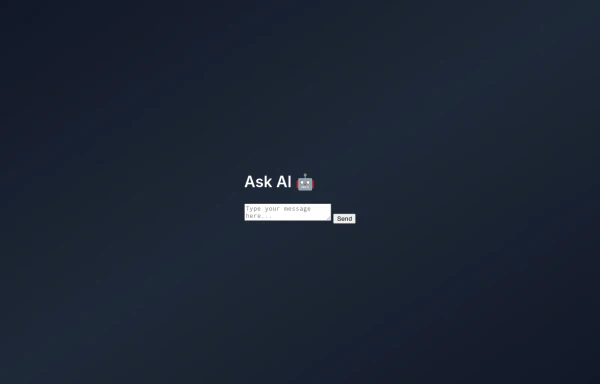
Clean AI Chat UI with Tailwind CSS – ChatGPT-Style Interface
A polished and responsive AI chat interface built using modern Web Components and Tailwind CSS. This UI replicates the smooth, minimal experience of ChatGPT with a clean layout, floating input bar, animated scrollable message feed, and mock AI responses. Ideal for SaaS dashboards, AI assistants, or frontend prototypes. Designed with professional spacing, accessible colors, and reusable components. Key features: Responsive layout with mobile support Floating input bar with auto-expanding textarea Tailwind-powered message bubbles with clear sender roles Modern dark theme with subtle gradients and shadows Easily extendable to real AI APIs (e.g., OpenAI)
3 months ago820 -
7 months ago1k
-
Basic Terms of Service Page
Basic Terms of Service Page setup for light and dark mode. Repeat the sections to add as many as you need.
1 year ago2.9k -
2 years ago17.4k
-
1 year ago3.1k
-
Snake Game tailwind
snake game
3 months ago325 -
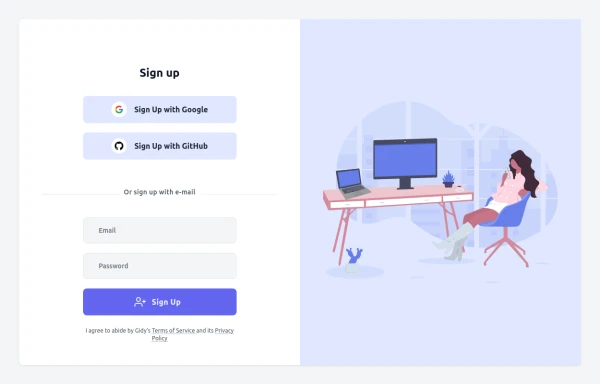
Sign up
sign up page
2 months ago715 -
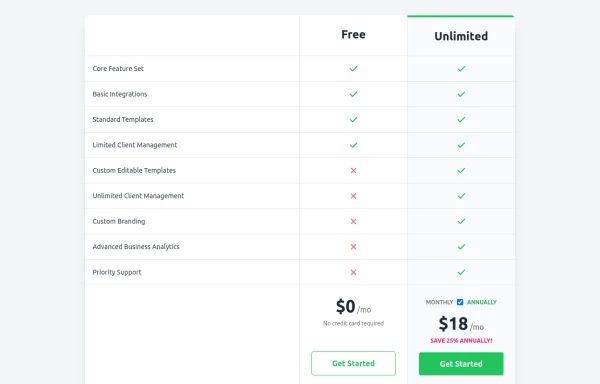
Comparison Pricing Table Component
A responsive pricing table built with HTML and Tailwind CSS, comparing two plans (Free and Unlimited) with a clear feature checklist. Includes distinct styling for the premium plan and a toggle for monthly/annual pricing display.
3 months ago596 -
CTA Responsive
Gradient Style CTA
1 month ago42 -
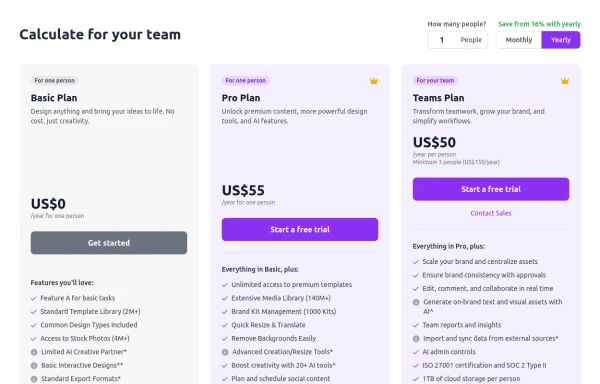
Configurable 3-Tier Responsive Pricing Table
A modern, responsive pricing table component inspired by SaaS layouts, built with HTML and Tailwind CSS. Features three distinct pricing tiers displayed in cards, stacking vertically on smaller screens and transitioning to a 3-column grid on large screens (lg breakpoint). Includes interactive top controls for selecting the number of users and toggling between monthly/yearly billing cycles. Each card uses placeholder content for icons, titles, descriptions, features (with checkmarks/info icons), and distinct call-to-action buttons, making it easily adaptable. Styled with subtle background colors and clear typography for excellent readability.
3 months ago340 -
6 months ago389
-
Hacker terminal #fake
hacker terminal tailwind css
3 months ago593
Explore components by Tags
Didn't find component you were looking for?
Search from 2400+ components