- Home
-
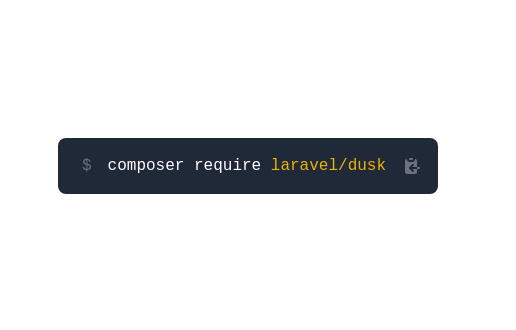
Code Snippet with Copy Button
Code Snippet with Copy Button
Clipboard-Friendly Code Block
Uses Prisma for code highlighting
This tailwind example is contributed by Prajwal Hallale, on 04-Sep-2023. Component is made with Tailwind CSS v3. It is responsive. It supports dark mode. similar terms for this example are Copy code block, Code preview section, Command Preview
Author Prajwal Hallale
Related Examples
-
Copy code block
showcase command-line instructions or code examples. It provides a clear distinction between code content and other elements.
3 years ago33.7k -
background animation
background animation
2 years ago50.4k -
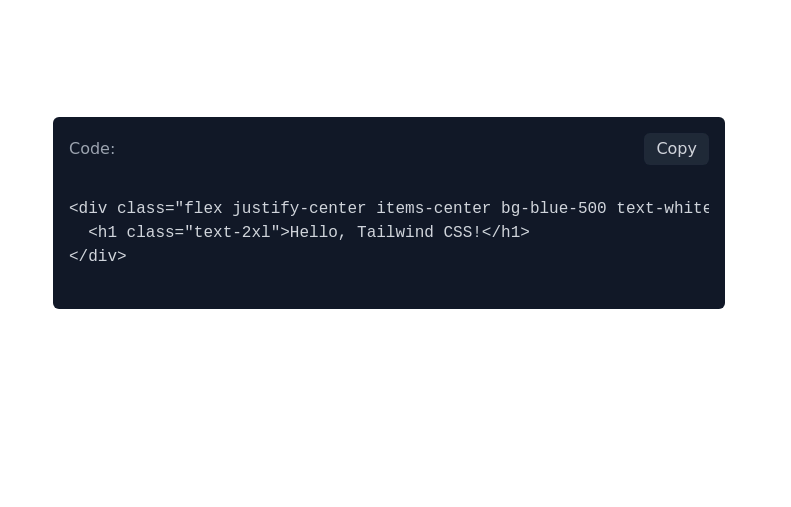
Code Block with Copy Button
this example uses clipboard.js to copy the code
2 years ago18.7k -
2 years ago18.9k
-
2 years ago27.8k
-
Typewriter effect in tailwindcss with this simple trick
source: https://dev.to/lazysock/make-a-typewriter-effect-with-tailwindcss-in-5-minutes-dc
2 years ago11.7k -
Verify OTP
verification code
8 months ago476 -
3 years ago11.5k
-
Code card with copy Button
this example uses clipboard.js to copy the code
10 months ago860 -
Copy code block
showcase command-line instructions or code examples. It provides a clear distinction between code content and other elements.
10 months ago664 -
2 years ago9.3k
-
Hero section with sample code
Show sample code of your digital product
2 years ago10.2k
Explore components by Tags
Didn't find component you were looking for?
Search from 3000+ components