- Home
-
CSS-Boy
CSS-Boy
Inspired by the Pip-Boy Model 3000 from Fallout: New Vegas. Comes with multiple pages and some animations. All decorative background elements disappear when the screen is <sm (it's responsive).
This tailwind example is contributed by Nick Girga, on 08-May-2025. Component is made with Tailwind CSS v3. It is responsive. similar terms for this example are simulation,copy,dummy,miniature,like
Author Nick Girga
Related Examples
-
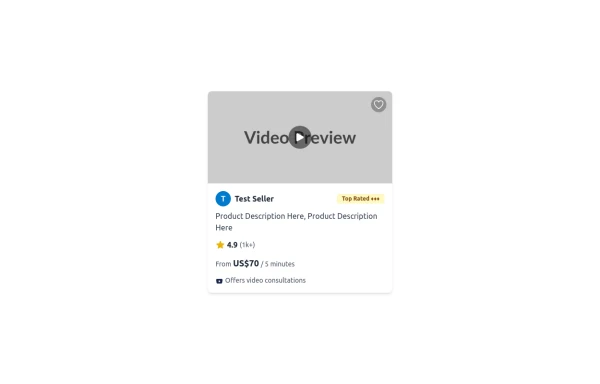
Tailwind CSS Service Card Component
An HTML and Tailwind CSS code snippet for creating a responsive service card component. Ideal for marketplaces, portfolios, or listing pages. Includes sections for image/video preview, seller info, rating, pricing, and additional details. Easy to customize using Tailwind utility classes.
8 months ago1k -
10 months ago1.1k
-
Mobile device mockup (iPhone 14 pro)
Smartphone (with dynamic island notch) mockup in tailwind
3 years ago10k -
1 month ago102
-
macOS Style Webpage – macOS Design in the Browser
A simple webpage inspired by the macOS interface. It recreates the clean design, dock, and desktop look of macOS using only HTML, tailwind CSS, and JavaScript. This project focuses on front-end styling and layout to bring the visual feel of macOS to the web — not a full simulation, just the look and vibe.
2 months ago708 -
1 year ago1.3k
-
3 years ago8.9k
-
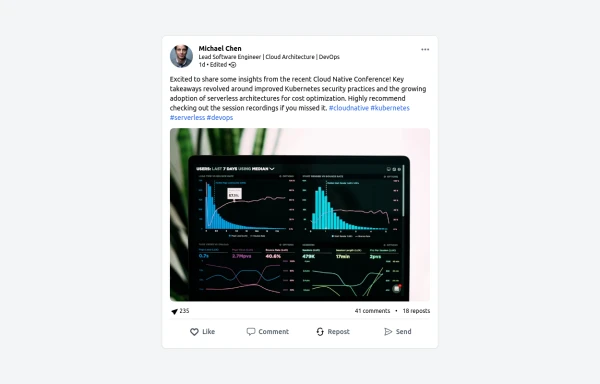
LinkedIn Post UI Mockup
A static HTML and Tailwind CSS component designed to replicate the user interface of a LinkedIn post. This mockup accurately represents the post structure including the header (avatar, name, headline, timestamp), content area (text, optional media), engagement statistics (likes, comments, reposts), and the action bar (Like, Comment, Repost, Send). It's fully responsive, supports light and dark themes, and uses appropriate iconography and styling to closely mimic the LinkedIn feed experience.
8 months ago1.1k -
Safari mockup Browser page
This component is a mockup of a Safari browser window, featuring a realistic and responsive design created with Tailwind CSS. It includes the following elements: Tab Bar: Positioned at the top of the window, the tab bar showcases an active tab with a favicon and a title. The active tab is highlighted with a background color and border for clarity. Toolbar: Below the tab bar, the toolbar mimics the Safari browser's functionality with close, minimize, and maximize buttons. It also features an address bar pre-filled with a URL, styled for a polished look. Navigation Buttons: The toolbar contains navigation buttons designed with SVG icons to represent back, forward, and other standard browser actions. Content Area: The main section of the browser window, styled to display content within the mockup. It includes a heading and a description to illustrate the use of the component.
1 year ago1.1k -
2 years ago12.1k
-
2 years ago10.4k
-
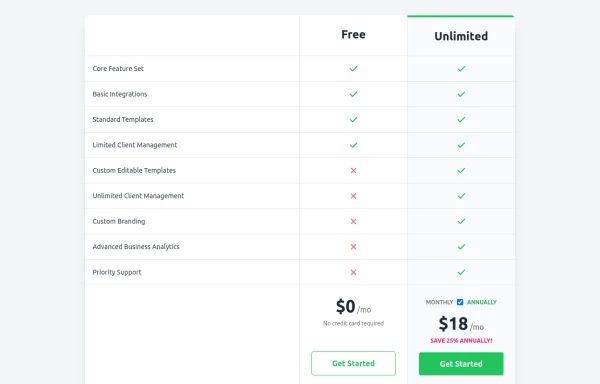
Comparison Pricing Table Component
A responsive pricing table built with HTML and Tailwind CSS, comparing two plans (Free and Unlimited) with a clear feature checklist. Includes distinct styling for the premium plan and a toggle for monthly/annual pricing display.
8 months ago1.3k
Explore components by Tags
Didn't find component you were looking for?
Search from 3000+ components