- Home
-
Sleek & Modern Tailwind CSS Card with Vibrant Gradient
Sleek & Modern Tailwind CSS Card with Vibrant Gradient
✔ Vibrant Gradient Background 🎨
✔ Soft Shadows & Hover Scaling ✨
✔ Dark Mode Friendly 🌙
✔ Minimalist & Clean UI 💎
This tailwind example is contributed by Sachin Kannaujiya, on 03-Feb-2025. Component is made with Tailwind CSS v3. It is responsive. It supports dark mode. similar terms for this example is about me
Author Sachin Kannaujiya
Related Examples
-
2 years ago18k
-
5 months ago712
-
bugger delivary animation
this playground is responsive and animated bugger delivary
6 months ago525 -
2 years ago11.6k
-
Modern Responsive Footer with Tailwind CSS
This sleek and modern responsive footer is built using HTML and Tailwind CSS. It features three sections: brand information, useful links, and social media icons. The footer includes smooth hover effects, subtle fade-in animations, and a fully responsive design that adapts seamlessly to different screen sizes. Perfect for websites looking for a professional and stylish footer section.
9 months ago1.6k -
2 years ago16.8k
-
Donate Hero section
Best New tailwindcss,help save the children
6 months ago534 -
About Company Section – Animated & Responsive
A modern "About Us" section built with Tailwind CSS and Alpine.js, designed to highlight your company’s story, achievements, and values through a clean and animated layout. This component features smooth scroll animations, responsive design, and a balanced two-column layout — one for text content and one for an image with company stats. It’s perfect for corporate websites, SaaS platforms, or startup landing pages that want to showcase professionalism and credibility. ✨ Key Features Elegant fade-in and slide-up animations using Alpine.js Responsive grid layout optimized for all screen sizes Dark mode support built-in Dynamic stats display (years, team size, countries served) Clean Tailwind CSS design with easy customization
1 month ago168 -
ArtoGallery
Explore a curated selection of contemporary and classic artwork, connecting collectors and creators in an inspiring online space.
6 months ago959 -
canvas fully covers
canvas fully covers
6 months ago700 -
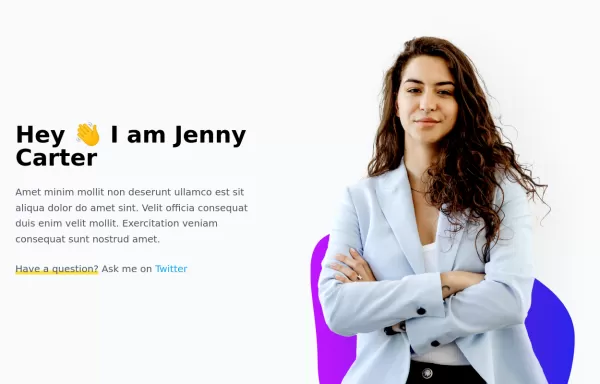
User about me / introduction card
About me card with an image and a short introduction
2 years ago10.2k -
Social Proof
Composant de preuve sociale👌
1 month ago111
Explore components by Tags
Didn't find component you were looking for?
Search from 3000+ components