- Home
-
User about me / introduction card
User about me / introduction card
About me card with an image and a short introduction
This tailwind example is contributed by Abigail, on 19-Feb-2023. Component is made with Tailwind CSS v3. It is responsive. similar terms for this example is about me
Author Abigail
Related Examples
-
2 years ago24.8k
-
3 years ago18.3k
-
2 years ago14.9k
-
3 years ago19.8k
-
2 years ago17.1k
-
About Us
This The About Us Component with the tailwind class and some animation by tailwind and best about us page you can modify it and content is for now only clinic but you can ad your content
1 year ago4.8k -
8 months ago508
-
portfolio
Complete Portfolio UI Kit with hero, about, skills, projects, testimonials, contact form, and footer. Fully responsive and dark mode supported using Tailwind CSS.
7 months ago734 -
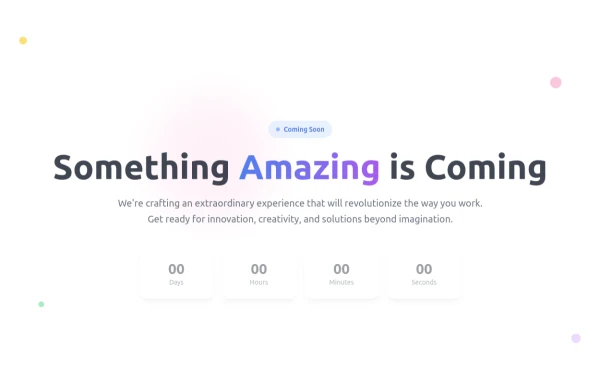
Coming Soon Countdown Section – Animated & Responsive
A beautifully designed "Coming Soon" landing section built with Tailwind CSS and Alpine.js, perfect for startups, SaaS platforms, and product launches. This component features a live countdown timer, smooth fade-in animations, and floating gradient effects for a futuristic, engaging look. The layout adapts seamlessly to all screen sizes and supports dark mode, creating a professional pre-launch experience that builds anticipation and excitement. ✨ Key Features ⏳ Dynamic countdown timer (days, hours, minutes, seconds) 🎨 Animated gradient orbs for a vibrant background effect 🌙 Dark mode support included 💨 Smooth entrance animations using Alpine.js 📱 Fully responsive design for all devices 🔗 Social media icons to keep your audience connected 💡 Perfect for: Coming Soon or Under Construction pages Product and SaaS pre-launch sites Portfolio or agency landing pages Event or app launch countdowns
3 months ago623 -
Why Us section with hover animation
Why to choose us section, responsive and hove animation
1 year ago5k -
3 years ago11.8k
-
Donate Hero section
Best New tailwindcss,help save the children
8 months ago701
Explore components by Tags
Didn't find component you were looking for?
Search from 3000+ components