- Home
-
bugger delivary animation
bugger delivary animation
this playground is responsive and animated bugger delivary
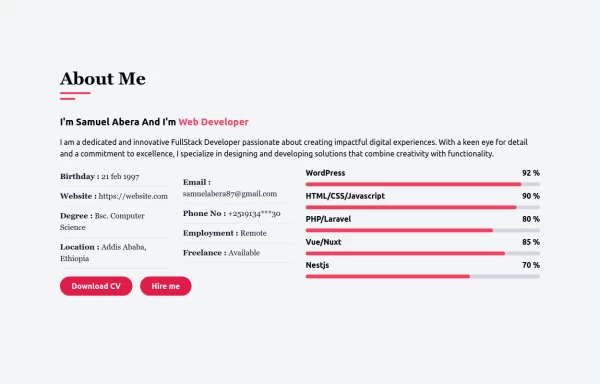
This tailwind example is contributed by Bonimater, on 27-May-2025. Component is made with Tailwind CSS v3. It is responsive. similar terms for this example is about me
Author Bonimater
Related Examples
-
About Us
This The About Us Component with the tailwind class and some animation by tailwind and best about us page you can modify it and content is for now only clinic but you can ad your content
1 year ago4.8k -
2 years ago17k
-
3 years ago19.7k
-
Social Proof
Composant de preuve sociale👌
3 months ago188 -
1 year ago2.3k
-
canvas fully covers
canvas fully covers
1 year ago3.9k -
2 years ago24.8k
-
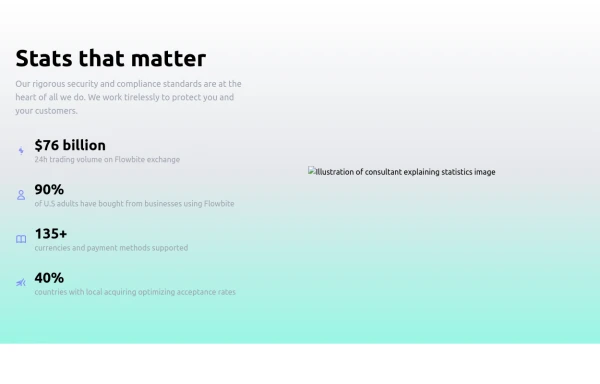
About Company Section – Animated & Responsive
A modern "About Us" section built with Tailwind CSS and Alpine.js, designed to highlight your company’s story, achievements, and values through a clean and animated layout. This component features smooth scroll animations, responsive design, and a balanced two-column layout — one for text content and one for an image with company stats. It’s perfect for corporate websites, SaaS platforms, or startup landing pages that want to showcase professionalism and credibility. ✨ Key Features Elegant fade-in and slide-up animations using Alpine.js Responsive grid layout optimized for all screen sizes Dark mode support built-in Dynamic stats display (years, team size, countries served) Clean Tailwind CSS design with easy customization
3 months ago418 -
3 years ago11.8k
-
1 year ago1.2k
-
7 months ago792
-
2 years ago14.9k
Explore components by Tags
Didn't find component you were looking for?
Search from 3000+ components