- Home
-
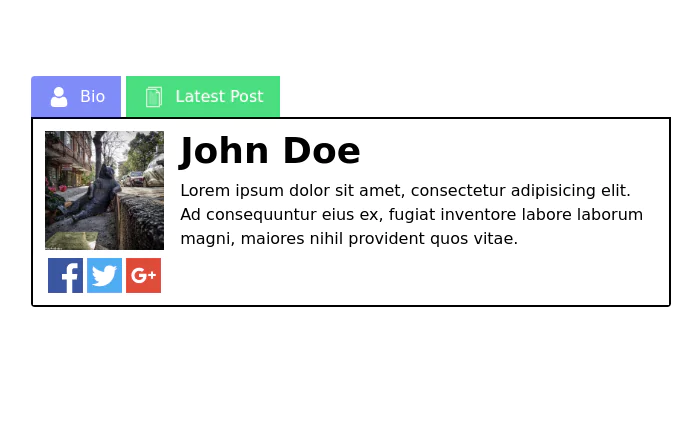
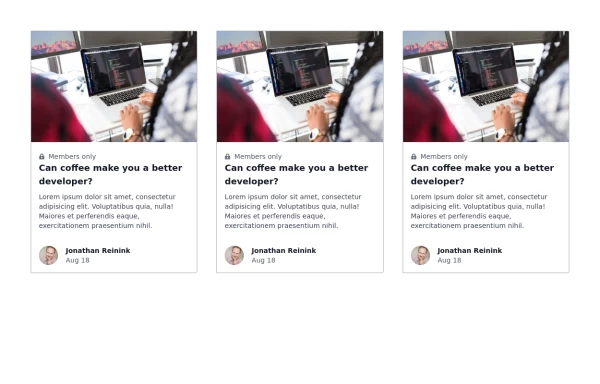
Blog Card
Blog Card
A blog card with dark-mode
This tailwind example is contributed by Robert Chunga, on 09-Dec-2024. Component is made with Tailwind CSS v3. It supports dark mode.
Author Robert Chunga
Related Examples
-
Chats Message Screen in neomorphism
light/dark chat screen
1 year ago2k -
Pagination
It's my first project which i made him in the using tailwind css and html
2 months ago116 -
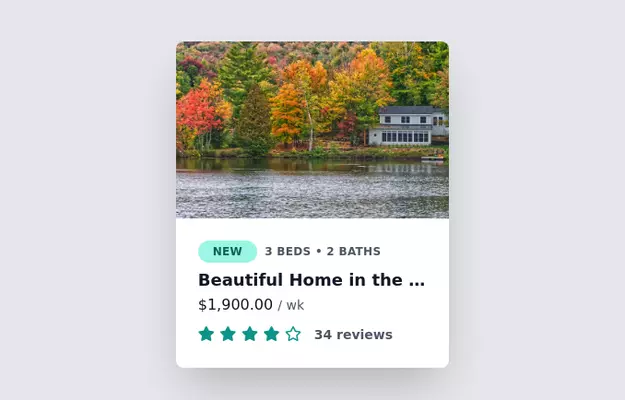
Product / Service Card
Example of a card that can be used as a blog, product, or service card with reviews.
3 years ago17.8k -
Card blog
Targeta para blog
2 months ago146 -
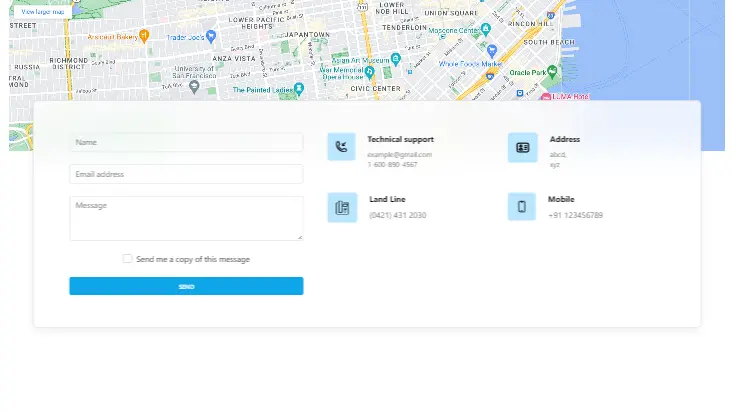
Contact us form with map
Contact us form with map
2 years ago12.3k -
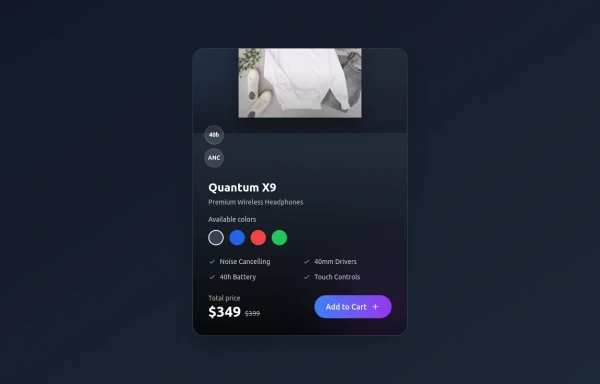
3D Amazing Product Card
Here's a stunning 3D product card with hover effects, 3D rotation, and a clean modern design using HTML, CSS (Tailwind), and a bit of JavaScript for the interactive 3D effect:
8 months ago1.2k -
3 years ago11.5k
-
3 weeks ago35
-
cards order
odering samethng
8 months ago997 -
Responsive card grid
responsive card grid for articles
3 years ago15.7k -
7 months ago306
-
Frontend Template Open Source Code Website
This frontend template is designed for a website that provides software services and open-source code to users. It serves as a clean, modern UI for browsing, searching, and downloading open-source projects. Building with HTML, tailwindcss for CSS ,
7 months ago988
Explore components by Tags
Didn't find component you were looking for?
Search from 3000+ components