- Home
-
E-commerce cards
E-commerce cards
E-commerce responsive cards with dark mode
This tailwind example is contributed by Robert Chunga, on 23-Jun-2024. Component is made with Tailwind CSS v3. It is responsive. It supports dark mode.
Author Robert Chunga
Related Examples
-
1 year ago1.7k
-
2 years ago9.1k
-
9 months ago1.5k
-
9 months ago1.5k
-
2 years ago13.8k
-
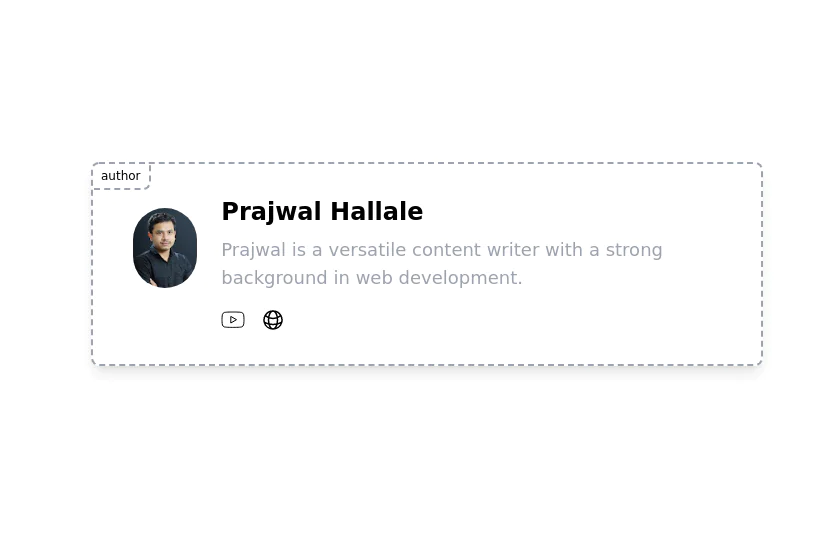
Author card
Author card for giving credit to the author of the Blog/Article. It has social media icons and user image
2 years ago7.4k -
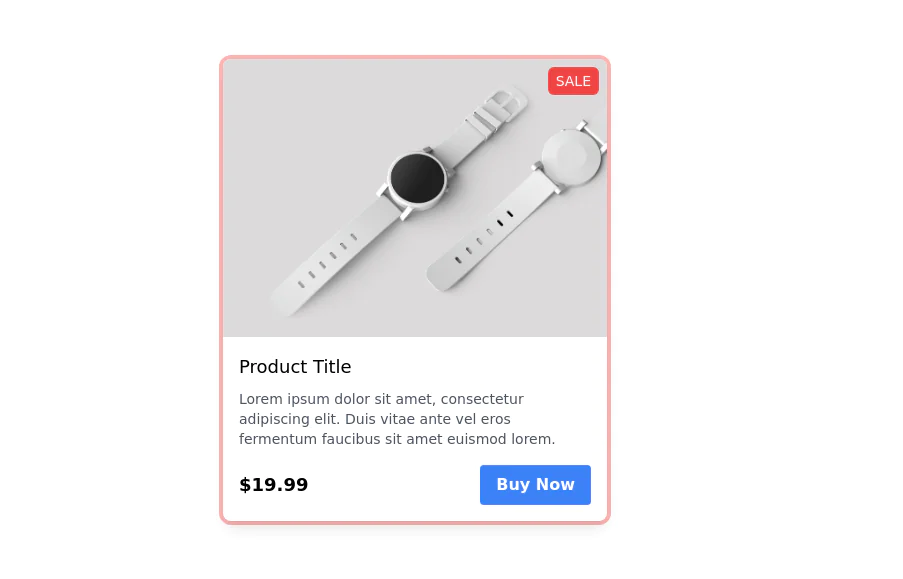
A product card with size selector
Using alpine it shows a size selector when clicking in cart
11 months ago1.2k -
1 year ago6.8k
-
3 years ago19.8k
-
1 year ago1.6k
-
card
Tarjeta descriptiva
1 month ago105 -
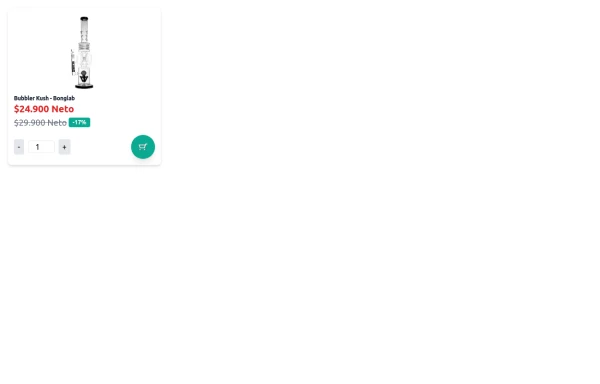
Product Card for eCommerce
Here is a Product Card with discount badge, price with discount and price normally. On other hand, buttons for up or down quantity and add to cart button. This is create for Grid Columns, wich can 4 or 5 depend for desktop
5 months ago908
Explore components by Tags
Didn't find component you were looking for?
Search from 3000+ components