- Home
-
Testimonial card
Testimonial card
This tailwind example is contributed by Leon Bachmann, on 24-Jan-2023. Component is made with Tailwind CSS v3. It is responsive. similar terms for this example are endorsement,review
Author Leon Bachmann
Related Examples
-
3 years ago32k
-
Customer testimonial card
Responsive user testimonial card with image
3 years ago12k -
Responsive Card Grid
Tailwind CSS responsive grid for feature listing. The cards have a teal background, rounded corners, and a concise display of feature titles, descriptions, and a "Learn More" link.
3 years ago52.1k -
3 years ago9k
-
3 years ago12.1k
-
Profile, Team or Testimonial
Profile, Team or Testimonial
1 year ago3.7k -
1 year ago2.2k
-
masonary grids effect for cards using columns
As part of the redesign I was trying to think of ways to lay out testimonials from students, which may have varying length/content, I stumbled onto the idea of using a masonry layout (think bricks, think Pinterest).
10 months ago1.3k -
10 months ago1.8k
-
9 months ago1.7k
-
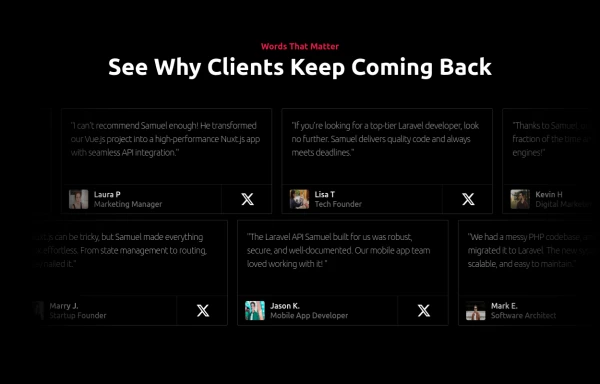
Tailwind Flex Component: Responsive Testimonial Section UI
A clean, modern, and fully responsive Testimonial Section built using Tailwind CSS and Flexbox. Ideal for portfolios, agency websites, SaaS landing pages, or any modern UI project. This reusable component includes user images, job titles, and quotes—perfect for showcasing feedback and adding trust to your UI.
8 months ago910 -
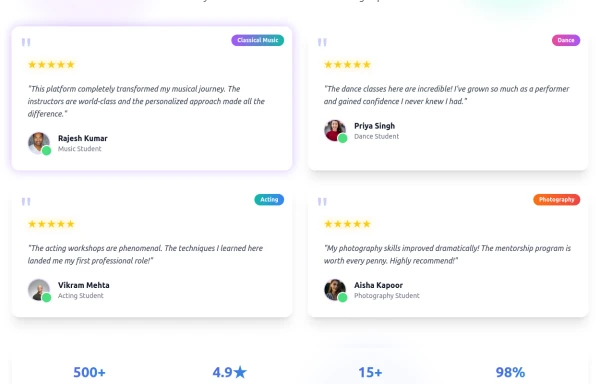
Enhanced Student Testimonials Section
A modern, interactive testimonials section featuring glassmorphism design, floating animations, and social proof elements. Includes star ratings, course badges, user profiles with online status indicators, and a stats section. Built with Tailwind CSS and features gradient backgrounds, hover effects, and responsive design optimized for showcasing student success stories and building credibility.
5 months ago551
Explore components by Tags
Didn't find component you were looking for?
Search from 3000+ components