- Home
-
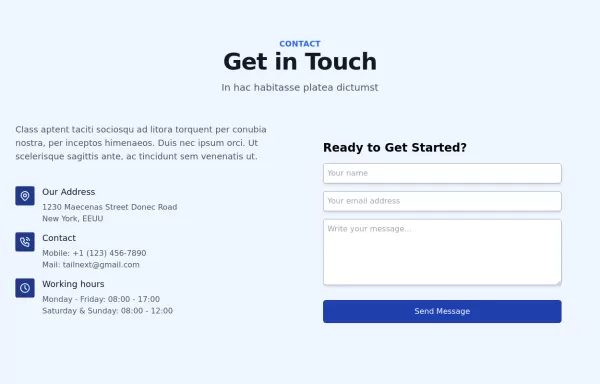
Contact Spinner
Contact Spinner
Contact button spinning
This tailwind example is contributed by $@(\/)(\/)¥, on 28-Mar-2024. Component is made with Tailwind CSS v3. It is responsive. It supports dark mode. similar terms for this example are Get in touch, Contact form,loading, loader
Author $@(\/)(\/)¥
Related Examples
-
Beautiful animated button
on hover effect
1 year ago5.2k -
2 years ago41.3k
-
Button With Loader
Tailwind Loader
1 year ago2.9k -
3 years ago19.5k
-
Contact us form
Contact us form
2 years ago6.2k -
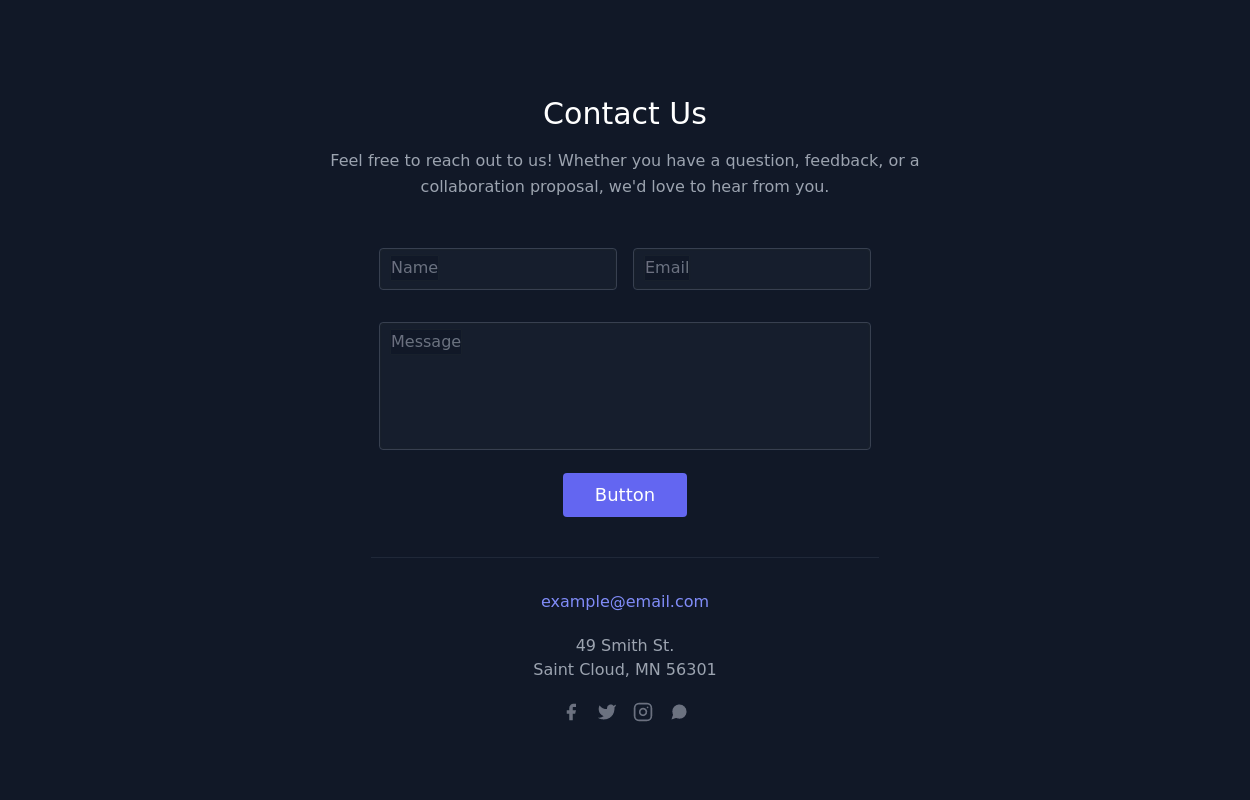
Contact us Form
suitable for dark-themed websites
2 years ago9.9k -
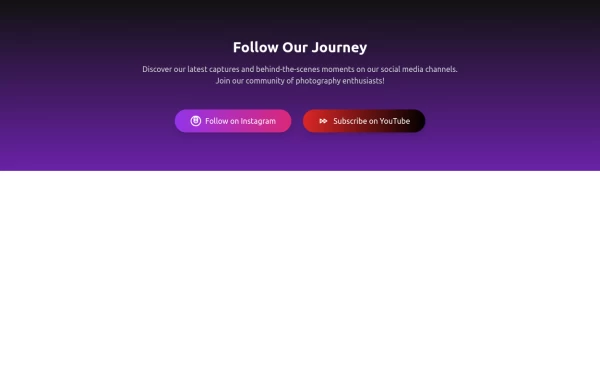
Social Share
A social media showcase
11 months ago791 -
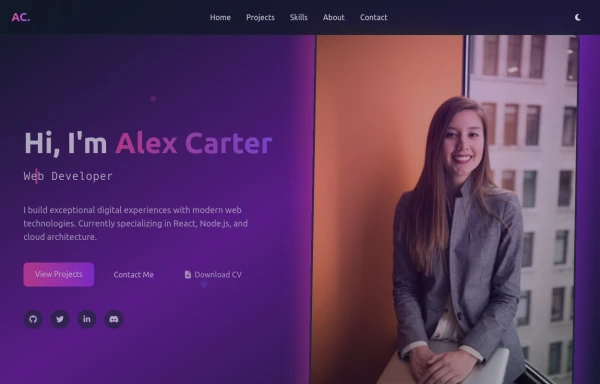
modern portifolio
by salvator
8 months ago786 -
3 years ago8.5k
-
10 months ago1.1k
-
Gold Premium Button
🪙 Glowing Premium BIP Gold Button in pue Tailwind CSS
2 years ago5.6k -
buttons group
some attractive button group on different varients primary, outlined and link button
1 year ago1.8k
Explore components by Tags
Didn't find component you were looking for?
Search from 3000+ components