- Home
-
NebulaFooter
NebulaFooter
Footer
This tailwind example is contributed by Juraj, on 25-Mar-2025. Component is made with Tailwind CSS v3. It is responsive.
Author Juraj
Related Examples
-
3 years ago16.1k
-
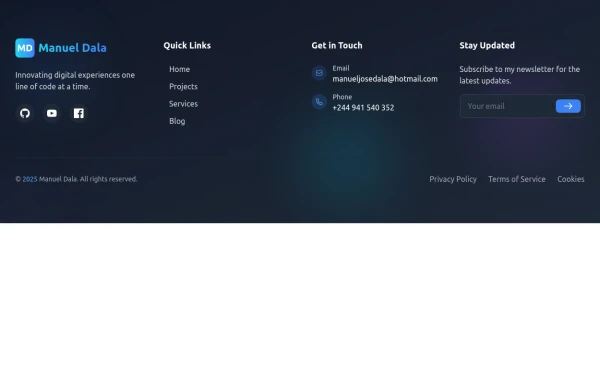
Modern Dark Footer with Overlapping Gradient CTA
A comprehensive, dark-themed website footer component built with HTML and Tailwind CSS. It features a visually distinct overlapping section with a colorful gradient background containing a prominent call-to-action (CTA) block. The main footer area utilizes a multi-column grid layout for organized navigation links, a newsletter signup form, and social media icons. A final bottom bar includes legal links and copyright information. The design is responsive and adapts its layout for different screen sizes.
8 months ago1k -
Footer
responsive footer
1 year ago8.4k -
Dark Footer with newsletter
Use Following Footer for dark vsersion of your website with newsletter, social icons and site links.
1 year ago2.9k -
canvas fully covers
canvas fully covers
1 year ago3.8k -
footer
footer
8 months ago1.7k -
Footer for blog
https://github.com/tailwindow/component
3 years ago18.2k -
Horizontal footer
Use this horizontal footer tailwind css example if you want horizontal footer layout side by side, which includes sitemap links, brand logo and social media accounts.
1 year ago2.9k -
less is more
less is more by salvator
6 months ago905 -
6 months ago486
-
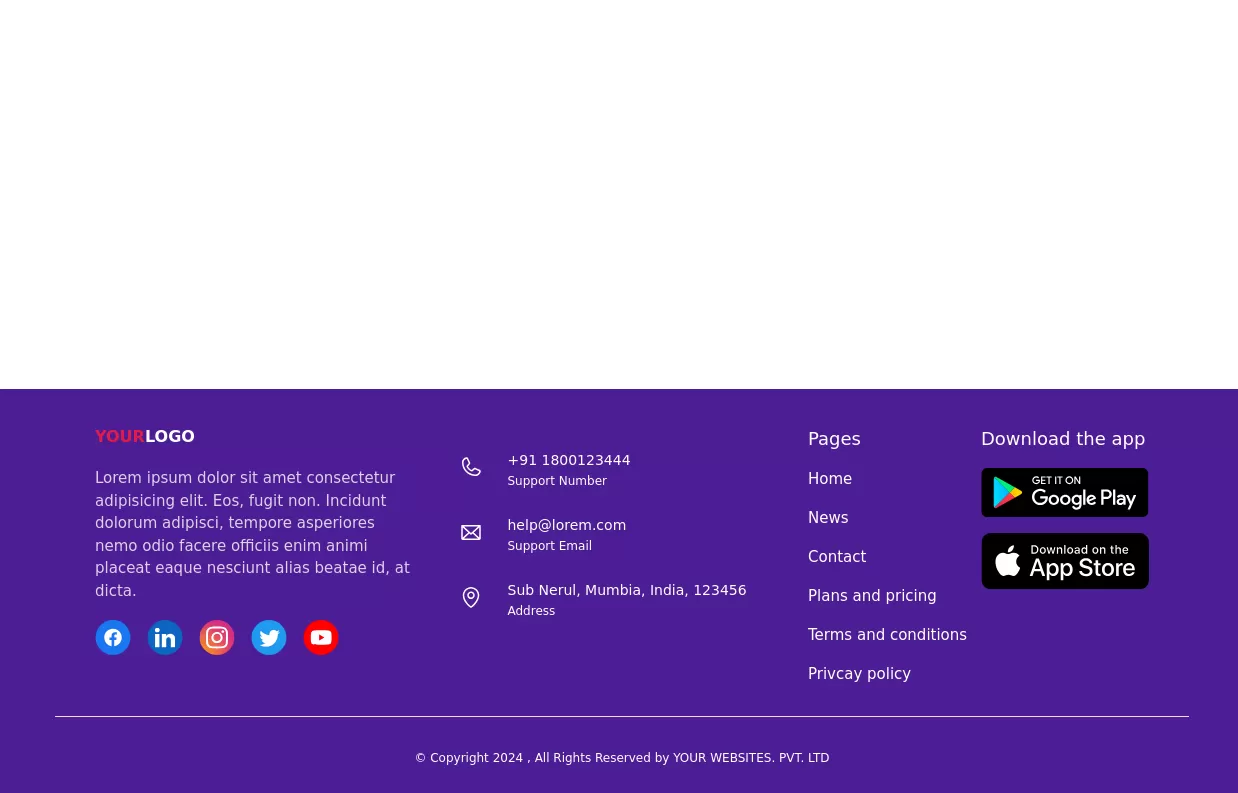
Responsive eCommerce Footer Component with Tailwind CSS
A modern, fully responsive eCommerce footer component built with Tailwind CSS. It includes multiple sections like company info, account links, help center, categories, social media icons, payment methods, and app download buttons. Optimized for seamless mobile and desktop experiences, making it perfect for any online store or business website.
10 months ago1.1k -
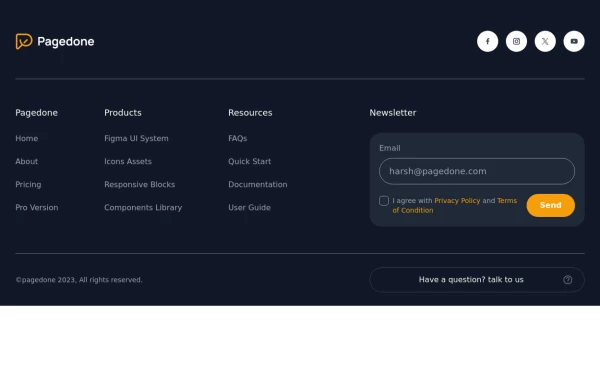
Default Tailwind Footer
Use this example of a footer section divided in five columns with brand logo, desciption, sitemap links and social media accounts.
1 year ago2.9k
Explore components by Tags
Didn't find component you were looking for?
Search from 3000+ components