- Home
-
footer
footer
Footer with contact info, navigation, account links, and social media icons.
This tailwind example is contributed by Yasmin Rodrigues, on 19-Apr-2024. Component is made with Tailwind CSS v3. It is responsive.
Author Yasmin Rodrigues
Related Examples
-
Responsive eCommerce Footer Component with Tailwind CSS
A modern, fully responsive eCommerce footer component built with Tailwind CSS. It includes multiple sections like company info, account links, help center, categories, social media icons, payment methods, and app download buttons. Optimized for seamless mobile and desktop experiences, making it perfect for any online store or business website.
11 months ago1.2k -
Newsletter with address location
Use this example to first show brand logo card, then show address locations of your company, a newsletter sign-up form.
1 year ago2.9k -
Tailwind Footer with dark version
This example can be used if you are looking for four column footer in dark version with sitemap links, brand logo, and social media accounts.
1 year ago3.6k -
10 months ago1.2k
-
canvas fully covers
canvas fully covers
8 months ago821 -
Responsive footer
Footer section with icons
3 years ago12.6k -
Responsive Footer
source: https://kitwind.io/products/kometa/components/footers
3 years ago16.5k -
3 years ago12.5k
-
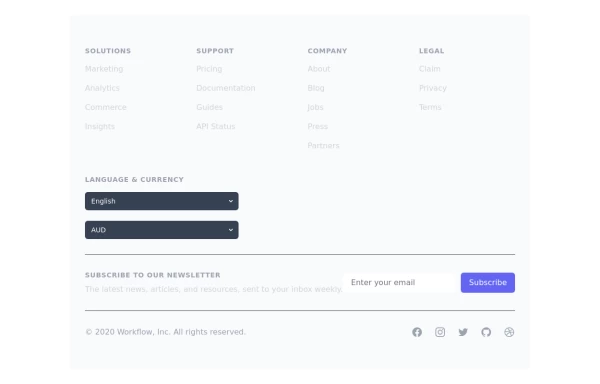
Crafting a Responsive Footer with TypeScript, and Tailwind CSS
This is a well-structured and comprehensive footer section that uses Tailwind CSS for styling and layout. Here’s a brief explanation of what each part does: Footer Container (<footer class="bg-gray-800">): The footer is wrapped in a <footer> element with a dark background using the bg-gray-800 class. The aria-labelledby="footer-heading" attribute is used for accessibility, linking the <footer> to the invisible heading (<h2 id="footer-heading" class="sr-only">Footer</h2>). Main Content Area: The content inside the footer is centered and spaced using utility classes like max-w-7xl mx-auto py-12 px-4 sm:px-6 lg:py-16 lg:px-8. Footer Sections: The footer is divided into several sections using grid layouts (xl:grid xl:grid-cols-5 xl:gap-8), which organize content into columns. Each section (Solutions, Support, Company, Legal) contains a heading with a list of links. These links are styled with Tailwind classes for consistent spacing and hover effects (text-base text-gray-300 hover:text-white). Language & Currency Selector: This section provides dropdowns for selecting language and currency. Tailwind's form utilities (@tailwindcss/forms plugin) are used to style the select elements. Newsletter Subscription Form: A subscription form is provided with an email input and a submit button. The form is styled to be responsive, with focus states for accessibility (focus:ring-2 focus:ring-offset-2). Social Media Links: Social media icons (Facebook, Instagram, etc.) are included, each wrapped in a link with hover effects. Icons are created using SVGs, which are scalable and look sharp at any size. Final Section: The footer concludes with another grid layout, ensuring spacing and alignment for different screen sizes. Customization Tips: Colors: You can easily customize the colors using Tailwind's utility classes (e.g., bg-gray-800, text-gray-400) to match your design. Icons: Replace SVGs with the appropriate icons for your needs. You might use a different icon set or add more icons. Responsive Design: Tailwind's utility classes like sm:, md:, lg:, xl: ensure that the footer is responsive across devices. Adjust the layout or padding if needed. Additional Considerations: SEO: Ensure the links in the footer point to meaningful pages to improve SEO. Accessibility: Consider adding aria-labels to the form elements and social media links to enhance accessibility further. This footer is ready to be integrated into a Tailwind CSS-powered project, offering both aesthetic appeal and functional utility.
1 year ago3k -
NebulaFooter
Footer
9 months ago884 -
Standard footer
You can use this example for five column footer with social media accounts, sitemap links, copyright notice and brand logo.
1 year ago2.7k -
3 years ago10.1k
Explore components by Tags
Didn't find component you were looking for?
Search from 3000+ components