- Home
-
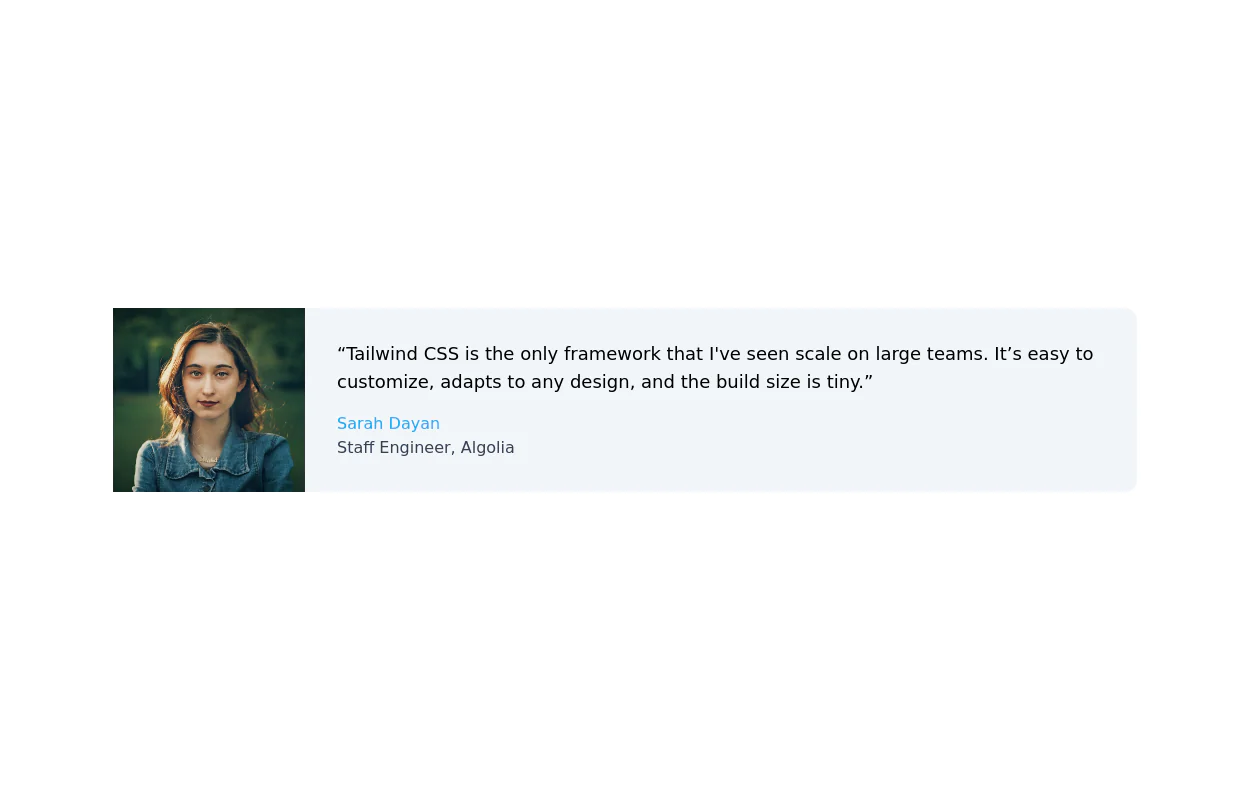
Testimonials
Testimonials
This tailwind example is contributed by $@(\/)(\/)¥, on 04-Apr-2025. Component is made with Tailwind CSS v3. It is responsive. It supports dark mode. similar terms for this example are endorsement,review
Author $@(\/)(\/)¥
Related Examples
-
Customer testimonial card
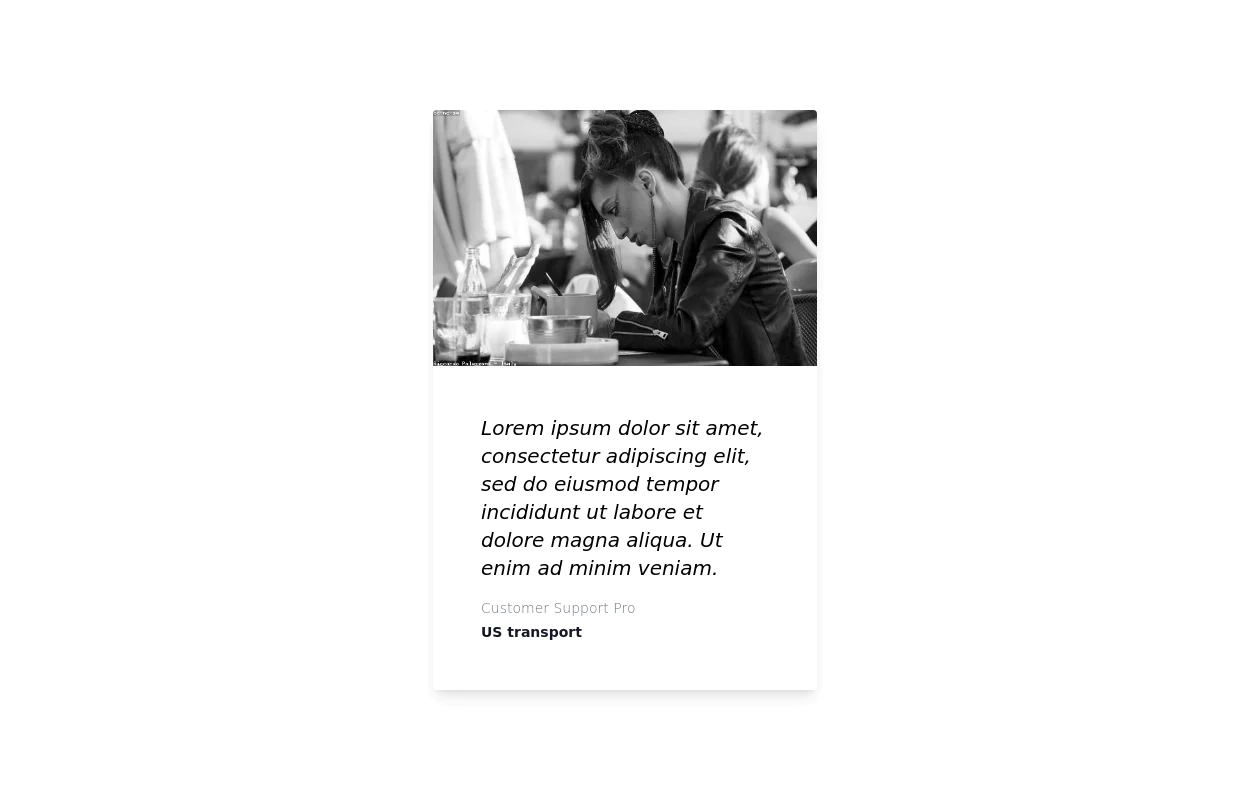
Responsive user testimonial card with image
3 years ago12k -
3 years ago9k
-
2 years ago12.1k
-
3 years ago12.1k
-
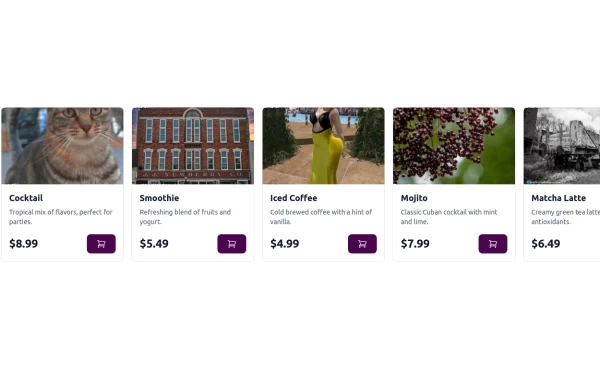
Tailwind image slider
slider with navigation buttons and info about image
2 years ago20.7k -
Carousel Card Slider Swiper on Alpine.JS
with support drag and drop mouse actions
1 year ago13k -
How to create a carousel with Tailwind CSS and Alpinejs
How to create a carousel with Tailwind CSS and Alpinejs
1 year ago3.9k -
Profile, Team or Testimonial
Profile, Team or Testimonial
1 year ago3.7k -
1 year ago2.2k
-
masonary grids effect for cards using columns
As part of the redesign I was trying to think of ways to lay out testimonials from students, which may have varying length/content, I stumbled onto the idea of using a masonry layout (think bricks, think Pinterest).
10 months ago1.3k -
10 months ago1.8k
-
Premium Testimonial Carousel
It is a premium Testimonial Carousel
8 months ago1.5k
Explore components by Tags
Didn't find component you were looking for?
Search from 3000+ components