- Home
-
Navbar
Navbar
This navbar implementation includes:
1. Responsive design that works on both desktop and mobile
2. Indigo-800 and Blue-900 color scheme for the background and accents
3. Dark mode support with a toggle button
4. Beautiful animations and effects:
1. Fade-in animation for menu items with staggered delays
2. Hover effects on menu items with underline animation
3. Smooth color transitions
4. Mobile menu slide-down animation
5. SVG icons for the dark mode toggle and mobile menu button
6. "Sign Up" call-to-action button
7. Mobile-friendly dropdown menu
8. Accessibility considerations (proper heading structure, color contrast, focus styles)
Key features:
- The background uses a gradient from Indigo-800 to Blue-900
- The navbar has a white background in light mode and dark gray in dark mode
- Text colors are adjusted for readability in both light and dark modes
- Menu items have hover effects with color changes and underline animations
- The dark mode toggle changes its icon based on the current mode
- The mobile menu slides down with a smooth animation when toggled
- Desktop menu items fade in with a staggered delay for a smooth entrance
- Dark mode is automatically applied based on system preferences
- The layout is responsive, with a hamburger menu for mobile screens
This implementation provides a visually appealing and functional navbar with various animations and effects, using HTML, Tailwind CSS, and vanilla JavaScript for the interactions.
This tailwind example is contributed by nejaa badr, on 01-Nov-2024. Component is made with Tailwind CSS v3. It is responsive. It supports dark mode.
Author nejaa badr
Related Examples
-
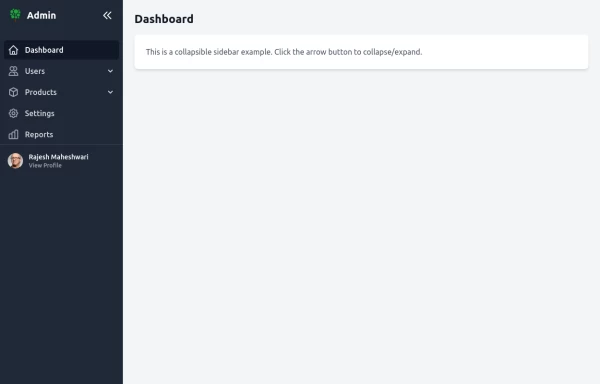
Admin Panel
Premium Admin Panel Pack including sidebar navigation, top navbar, dashboard. Fully responsive with modern clean design using Tailwind CSS.
4 months ago485 -
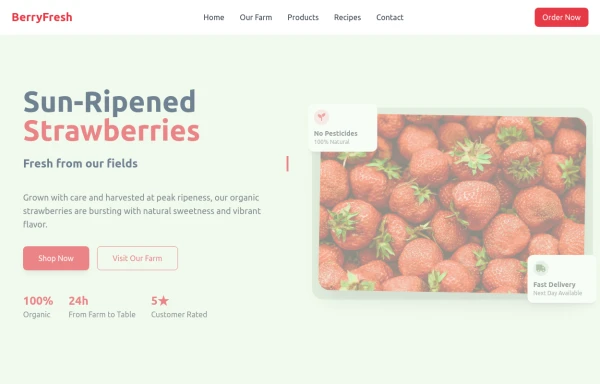
strawbery
by salvator
5 months ago673 -
8 months ago954
-
Minimalistic navbar
Responsive navbar
2 years ago20.5k -
9 months ago1.5k
-
Navbar with social links
A header component with a logo, navigation links, and social media links.
2 years ago7.1k -
10 months ago2.1k
-
8 months ago1.3k
-
Nav Bar
Animated Mobile Dropdown menu
9 months ago1.8k -
Responsive Bottom Nav
Fully Responsive bottom navigation bar with both light and dark modes
1 year ago3.1k -
Tailwind Header
responsive mobile menu with a smooth transition
10 months ago3.2k -
Responsive navbar with dark mode support
Sidebar on small screen devices
1 year ago2.3k
Explore components by Tags
Didn't find component you were looking for?
Search from 3000+ components