- Home
-
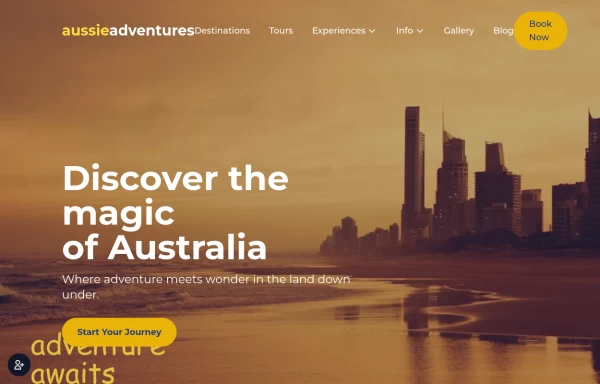
Image Card
Image Card
An image. Shows title and description info when hovering. Image zooms and darkens when hovering.
This tailwind example is contributed by Nick Girga, on 28-Apr-2025. Component is made with Tailwind CSS v3. It is responsive. It supports dark mode.
Author Nick Girga
Related Examples
-
2 years ago8.7k
-
Card
Card with Likes and download Button
2 years ago10.7k -
9 months ago2.2k
-
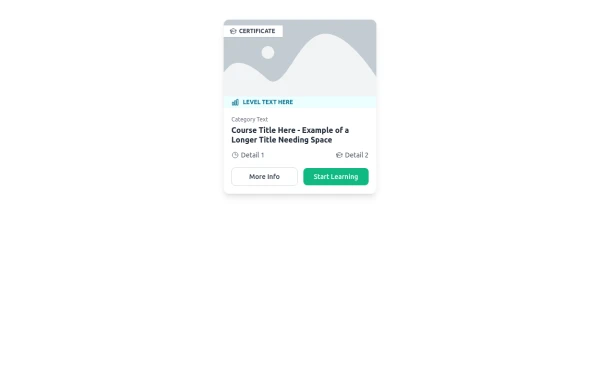
E-Learning Course Card with Badge and Level Indicator
An HTML and Tailwind CSS component mockup for displaying course information. Features include a placeholder image area with an overlaid certificate badge, a distinct level indicator banner below the image, category text, a course title, key details (like duration and learner count placeholders), and primary/secondary action buttons. Designed for e-learning platforms or course listings.
8 months ago940 -
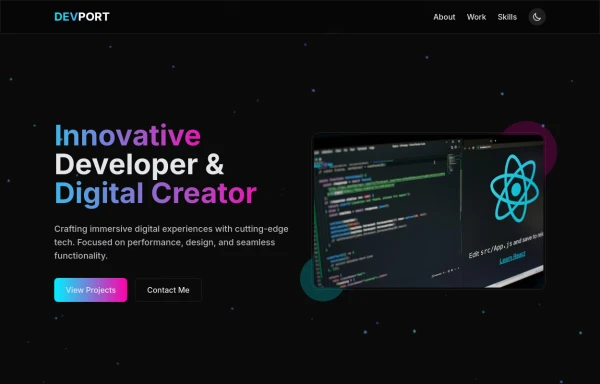
DevPort
modern portifolio by salvator
7 months ago1.1k -
less is more
less is more by salvator
7 months ago922 -
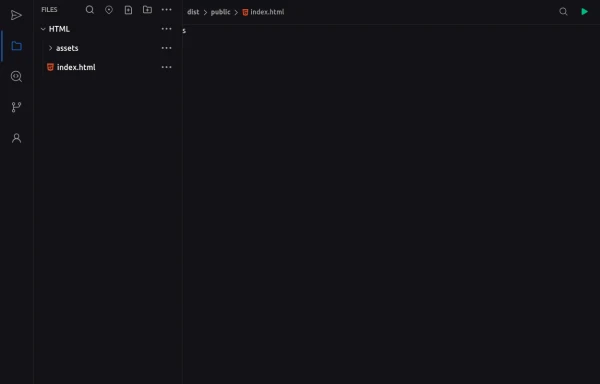
Code Editor UI
Simple code editor prototype made with HTML and TailwindCSS. A lightweight template to explore and customize.
4 months ago371 -
Premium Gaming UI Card, Form & Animated Button (Tailwind CSS)
A modern, senior-level gaming UI built with Tailwind CSS focusing on spacing, typography, and calm visual hierarchy rather than noisy effects. This component set includes: A premium gaming card with clear content structure and outcome-focused copy A clean player signup form with accessible focus states and minimal visual noise A custom animated button using a restrained light-sweep effect for premium interaction feedback Designed to resemble real production gaming platforms rather than demo or template UI. Fully responsive, copy-paste ready, and easy to extend for real-world projects.
2 weeks ago33 -
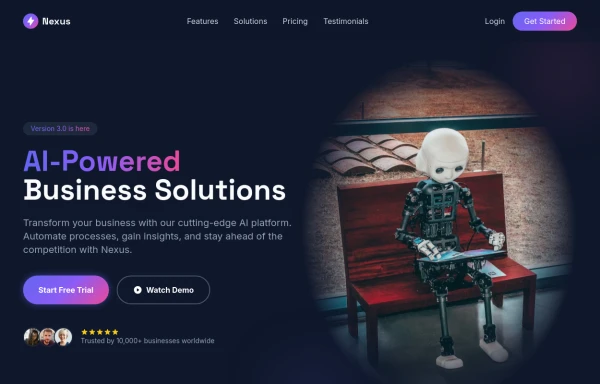
future ai robot
this an ai template by salvator
7 months ago1k -
DailyDev Card
Card -based card used in the Dailydev Card, this is created to be modified to taste of each user
11 months ago1.8k -
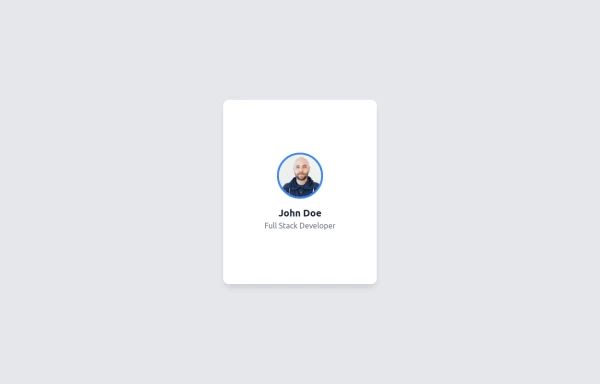
Auto-Flipping 3D Profile Card with Tailwind CSS
This project showcases a 3D auto-flipping profile card built with HTML, Tailwind CSS, and vanilla JavaScript. The front side displays the user’s photo, name, and role, while the back side reveals contact information. The card flips automatically every few seconds to add a dynamic, engaging feel—perfect for portfolios or personal websites.
7 months ago728 -
10 months ago1k
Explore components by Tags
Didn't find component you were looking for?
Search from 3000+ components