- Home
-
Acode Master!
Acode Master!
Acode Master is a skilled and passionate software developer known for mastering coding and creating innovative tech solutions. Specializing in modern web technologies like React.js, Node.js, PHP, and databases such as MySQL and PostgreSQL, Acode Master builds practical, efficient, and scalable applications. Beyond coding, Acode Master is dedicated to continuous learning, sharing knowledge, and empowering others through technology-driven projects and education.
This tailwind example is contributed by Code Master(Mfuranziza Dusabe Hamza), on 21-May-2025. Component is made with Tailwind CSS v3. It is responsive.
Related Examples
-
Notifications
Toast Notifications are lightweight and customizable components for displaying short messages or alerts. They are perfect for feedback on user actions, such as form submissions or system updates. Supports different types of notifications (success, error, warning, info). Automatically hides after a specified timeout. Option to include action buttons or close icons. Customizable styles, animation, and position on the screen.
1 year ago1k -
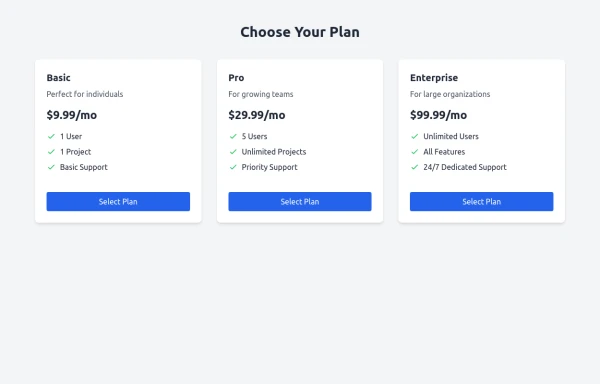
Subscription Plans
Subscription Plans
8 months ago784 -
Responsive Multi-Step Registration
Responsive Multi-Step Registration
1 year ago1.7k -
Snake Game tailwind
snake game
8 months ago654 -
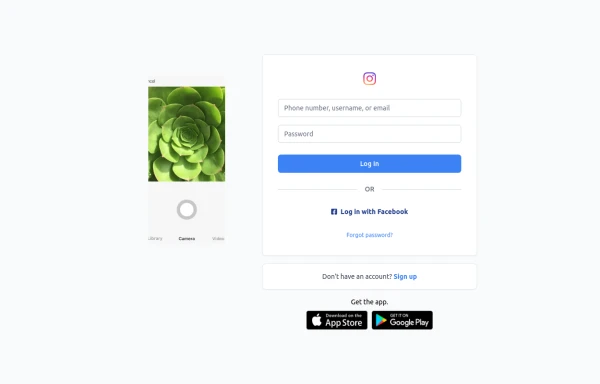
Best Log In page ever
Instagram look like but not copy right 🤗,best login and sign and even for many others
8 months ago845 -
DailyDev Card
Card -based card used in the Dailydev Card, this is created to be modified to taste of each user
11 months ago1.8k -
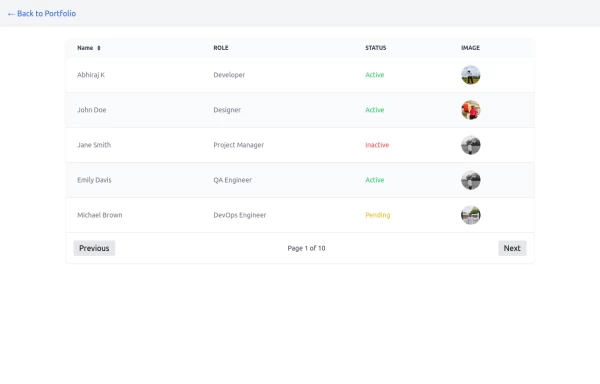
Table
Table with image and status with pagination buttons
1 year ago2.5k -
Clean Component Sharing Hub (Landing State)
A minimalist, "before-talking" landing screen designed for a code or design component sharing platform. Features a welcoming header, three distinct action cards for sharing/browsing/exporting code, and a floating input bar, all styled with soft shadows and ample white space mimicking modern design tools.
1 month ago49 -
Animated bento box.
A Coastal UI component (coastalui.com). This can be used as part of a bento box, great for showing connectivity between context, could be used beyond just showing tech stacks.
10 months ago1.4k -
Skill showcase section for resume / porfolio website
show skill progression
2 years ago13.8k -
Linear infinite brand scrolling with hover effect
Beautiful lineat brand scrolling partner with hover effect
1 year ago2.5k -
2 years ago13.8k
Explore components by Tags
Didn't find component you were looking for?
Search from 3000+ components