- Home
-
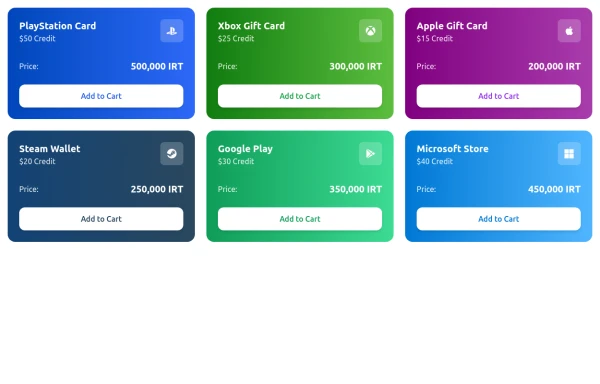
Subscription Plans
Subscription Plans
Subscription Plans
This tailwind example is contributed by Tanvir Hasan Bappy (Tanvir), on 17-May-2025. Component is made with Tailwind CSS v3. It is responsive.
Author Tanvir Hasan Bappy (Tanvir)
Related Examples
-
11 months ago1.1k
-
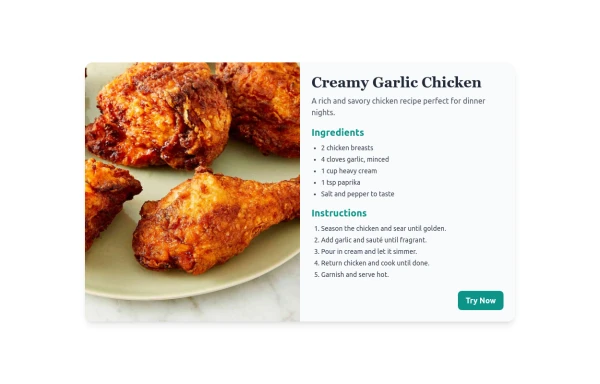
Recipe card
A modern and responsive Tailwind CSS recipe card with image, ingredients, and instructions. Supports dark mode and mobile view.
8 months ago946 -
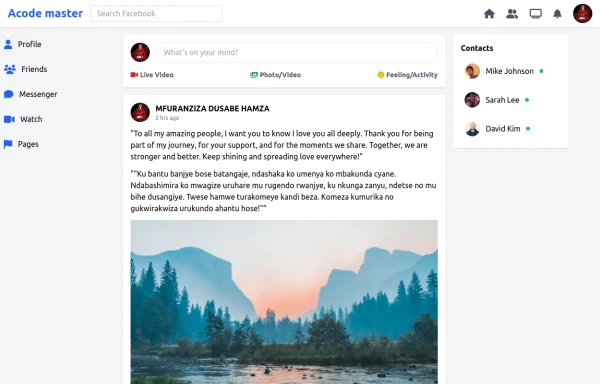
SocialSphere: A Full-Stack Social Media Platform
SocialSphere is a full-stack social media platform inspired by Facebook, built using HTML CSS
7 months ago839 -
Custom Audio Player
🎧 Custom Audio Player (HTML, Tailwind CSS & Alpine.js) A modern, responsive custom audio player built with Tailwind CSS and Alpine.js, designed for a smooth user experience and elegant visuals in both light and dark mode. ✨ Features: 🎵 Play, pause, and mute/unmute controls 📈 Interactive progress bar with seek functionality 🔊 Dynamic volume slider with live preview 🖼️ Album art and track details display ⌨️ Keyboard support — toggle play/pause with the spacebar 🌓 Fully responsive and dark-mode compatible This player uses minimal JavaScript, relying on Alpine.js for reactivity, and can be easily customized or integrated into any web project. Perfect for portfolios, podcasts, or music web apps.
3 months ago523 -
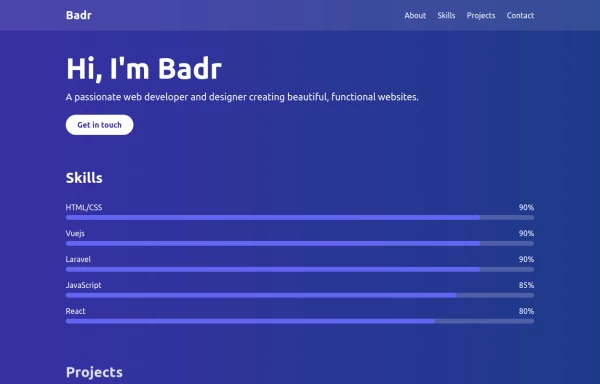
portfolio
This portfolio page for Claire includes: 1. Responsive design that works on both desktop and mobile 2. Indigo-800 and Blue-900 color scheme for the background 3. Dark mode support (the design is already dark-themed) 4. Beautiful animations and effects: 1. Fade-in and slide-up animations for sections 2. Animated skill bars 3. Hover effects on projects and buttons 4. Smooth scrolling for navigation 5. Mobile-friendly navigation with a toggle menu 6. Sections for About, Skills, Projects, and Contact 7. A contact form with styled inputs 8. Social media links in the footer 9. Accessibility considerations (proper heading structure, color contrast, focus styles) Key features: - The background uses a gradient from Indigo-800 to Blue-900 - The header and footer have a frosted glass effect using backdrop filters - Text is white for high contrast against the dark background - Sections fade in and slide up as they enter the viewport - Skill bars animate when the skills section is in view - Project cards have a hover effect with scaling and increased opacity - The contact form has animated focus states - Social media icons change color on hover - The layout is responsive, with a hamburger menu for mobile screens This implementation provides a visually appealing and functional portfolio page for Claire, using HTML, Tailwind CSS, and vanilla JavaScript for the interactions and animations.
1 year ago2.3k -
Calculator
A Basic Calculator
1 year ago1.9k -
4 months ago427
-
Card blog
Targeta para blog
2 months ago140 -
Password Generator
This is a simple and responsive Password Generator built with HTML, Vanilla JavaScript, and Tailwind CSS. It allows users to create secure passwords by selecting custom options such as length, uppercase letters, lowercase letters, numbers, and symbols. Ideal for developers or users looking for a fast and customizable password tool.
6 months ago520 -
Forgot Password Form
1. Color Updates: 1. Changed background to gradient `from-indigo-800 to-blue-900` 2. Updated text colors to match the new theme 3. Changed button colors to `bg-indigo-800` with `hover:bg-blue-900` 4. Updated focus rings to use indigo colors 5. Made footer links white with indigo hover states 2. Enhanced Styling: 1. Added gradient background 2. Improved border radius to `rounded-xl` 3. Enhanced shadow with `shadow-2xl` 4. Added hover scale effects 5. Added fade-in animation 3. Dark Mode Improvements: 1. Enhanced dark mode colors 2. Added system preference detection 3. Improved dark mode contrast 4. Updated dark mode focus rings 4. Added Functionality: 1. Added form validation 2. Added success message 3. Added form reset after submission 4. Added smooth transitions 5. Accessibility Improvements: 1. Maintained ARIA attributes 2. Enhanced focus states 3. Improved color contrast 4. Added transition animations for better UX 6. Added Interactions: 1. Hover effects on all interactive elements 2. Scale animation on card and button hover 3. Smooth color transitions 4. Form validation feedback The form now matches the Indigo-800 and Blue-900 color scheme while maintaining dark mode support and adding enhanced animations and interactions.
1 year ago1.6k -
Sign up
sign up page
7 months ago1.3k -
Innovative Developer & Digital Creator
Innovative Developer
7 months ago894
Explore components by Tags
Didn't find component you were looking for?
Search from 3000+ components